2020/03/23
画像
画像の座標系
画像の座標系はx軸とy軸の2の座標軸で表され、x軸は横方向の直線で、y軸は縦方向の直線で表します。この2つの軸は直角に交わっていて、その交点を原点oと呼びます。そして、その原点の座標は、(0,0)です。
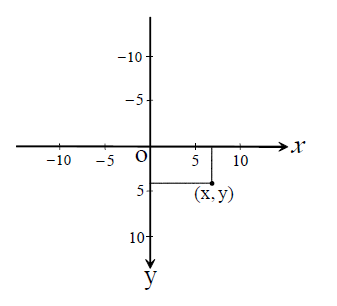
 画像座標系
画像座標系
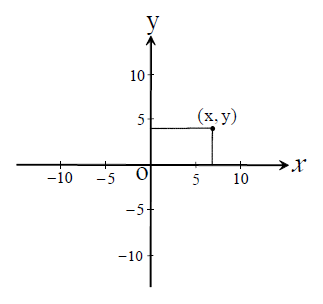
 数学座標系
数学座標系
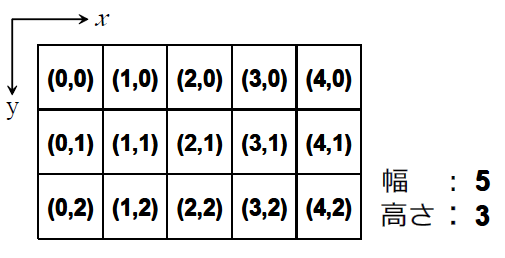
色情報を持っているx座標の範囲は0~幅のピクセル数-1、y座標の範囲は0~高さのピクセル数-1です。下図は具体的な例で、幅5ピクセル・高さ3ピクセルの画像の座標を表したものです。この場合は、x座標の範囲は0~4で、y座標の範囲は0~2です。
 画像座標
画像座標
その他の座標については、以下の記事を参考にしてください。
座標系
以上です。
関連コンテンツ
2値化は、画像処理の1つの方法で、カラー画像を2つ色だけで表現する画像に変換することです。この記事では、2値の画像メモリを使って変換しています。
2020.10.13
このサイトのオリジナルクラスのMyBufferedImage0クラスを利用して、フルカラーの画像をセピア色に変換してをJPEGG形式のファイルに保存するプログラムを紹介しています。
2023.07.16