2015.12.02
2023.01.23
グラデーション画像(4隅の色)
はじめに
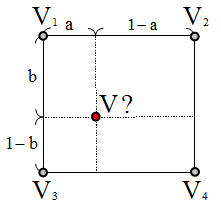
以下の図は、矩形の4隅に値(V1~V4)が与えられた時、任意座標(a,b)のVの値を求める問題のイメージです。V1~V4を色の輝度とし、作成する画像全ての座標でVを計算することでグラデーション画像が求められます。座標aとbの範囲は0.0から1.0で、画像全体のグラデーションを作成するときはa=0.0はx=0、a=1.0はx=画像の幅pixel-1、b=0.0はy=0、b=1.0はx=画像の高さpixel-1となるようにします。

では、V1・V2・V3・V4・a・bからVを計算する式を導き出しましょう。
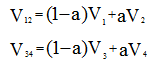
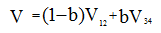
この方法によって画像の上辺と下辺のそれぞれのaでのVが計算できます。下の式がその計算式でV12がaに対する上辺の値、V34がaに対する下辺の値です。


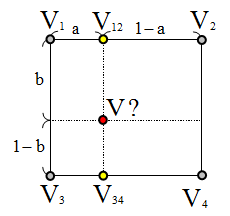
次に、V12とV34の間の値を計算する式は以下のようになります。b=0.0のときV=V12、b=1.0のときV=V34となるようにしています。

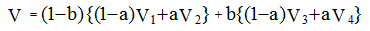
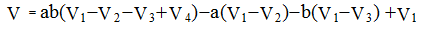
これらの式をまとめると以下のようになります。

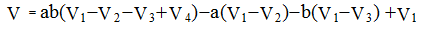
さらにまとめると以下のようになります。

この式は、左上(a=0.0,b=0.0)のときV=V1、右上(a=1.0,b=0.0)のときV=V2、左下(a=0.0,b=1.0)のときV=V3、右下(a=1.0,b=1.0)のときV=V4になります。V1・V2・V3・V4にRGBのそれぞれの輝度、a・bに画像の左上からのx・yの距離を0.0~1.0にした値を代入すると任意座標の色を取得することができます。
Javaソースコード
Gradation4.java
001 002 003 004 005 006 007 008 009 010 011 012 013 014 015 016 017 018 019 020 021 022 023 024 025 026 027 028 029 030 031 032 033 034 035 036 037 038 039 040 041 042 043 044 045 046 047 048 049 050 051 052 053 054 055 056 057 058 059 060 061 062 063 064 065 066 067 068 069 070 071 072 073 074 075 076 077 078 079 080 081 082 083 084 085 086 087 088 089 090 091 092 093 094 095 096 097 098 099 100 101 102 103 104 105 106 107 108 109 110
import java.awt.image.BufferedImage; import java.io.File; import javax.imageio.ImageIO; import java.io.IOException; public class Gradation4 { public static void main( String[] args ) { // 変数宣言 int w, h; // 画像サイズ int r1, g1, b1; // 左上の色 int r2, g2, b2; // 右上の色 int r3, g3, b3; // 左下の色 int r4, g4, b4; // 右下の色 String outname; // 出力ファイル名 BufferedImage img = null; // 画像格納クラス // 入力した引数が15以上かを調べる if ( 15 > args.length ) { // 入力した引数が15未満の場合、使用方法を表示する System.out.println( "Gradation4 [PNG名][幅][高][R1][G1][B1]…[R4][G4][B4]" ); return; } try { // 引数を変換し、画像サイズに代入 w = Integer.valueOf( args[ 1 ] ); h = Integer.valueOf( args[ 2 ] ); // 引数を変換し、左上の色に代入 r1 = Integer.valueOf( args[ 3 ] ); g1 = Integer.valueOf( args[ 4 ] ); b1 = Integer.valueOf( args[ 5 ] ); // 引数を変換し、右上の色に代入 r2 = Integer.valueOf( args[ 6 ] ); g2 = Integer.valueOf( args[ 7 ] ); b2 = Integer.valueOf( args[ 8 ] ); // 引数を変換し、左下の色に代入 r3 = Integer.valueOf( args[ 9 ] ); g3 = Integer.valueOf( args[ 10 ] ); b3 = Integer.valueOf( args[ 11 ] ); // 引数を変換し、右下の色に代入 r4 = Integer.valueOf( args[ 12 ] ); g4 = Integer.valueOf( args[ 13 ] ); b4 = Integer.valueOf( args[ 14 ] ); } catch( NumberFormatException ne ) { System.out.println( "引数が不正です" ); return; } // 出力PNG名をoutnameに代入(拡張子".png"省略なし) outname = args[ 0 ]; // 新しい画像を作成 // 24ビットカラーの画像を作成 try { img = new BufferedImage( w, h, BufferedImage.TYPE_INT_RGB ); } catch ( Exception e ) { // 画像作成に失敗したときの処理 e.printStackTrace(); return; } // グラデーション作成 int x, y; int color, rv, gv, bv; // 計算した色 double a,b; // 距離 for ( y = 0; y < h; ++ y ) { // 距離bを計算 b = (double)y / (double)( h - 1 ); for ( x = 0; x < w; ++ x ) { // 距離aを計算 a = (double)x / (double)( w - 1 ); // 色を計算 rv = (int)( (double)( r1 - r2 - r3 + r4 ) * a * b - (double)( r1 - r2 ) * a - (double)( r1 - r3 ) * b + (double)r1 ); gv = (int)( (double)( g1 - g2 - g3 + g4 ) * a * b - (double)( g1 - g2 ) * a - (double)( g1 - g3 ) * b + (double)g1 ); bv = (int)( (double)( b1 - b2 - b3 + b4 ) * a * b - (double)( b1 - b2 ) * a - (double)( b1 - b3 ) * b + (double)b1 ); // rv,gv,bvの色を合成 color = ( rv << 16 ) + ( gv << 8 ) + bv; // 合成した色を(x,y)に設定 img.setRGB( x, y, color ); } } try { // imgをoutname(出力PNG)に保存 boolean result; result = ImageIO.write( img, "PNG", new File( outname ) ); } catch ( Exception e ) { // outname(出力PNG)の保存に失敗したときの処理 e.printStackTrace(); return; } // 正常に終了 System.out.println( "正常に終了しました" ); } }
コンパイル ソースコードが「ANSI」の場合
C:\talavax\javasample>javac -encoding sjis Gradation4.java
コンパイル ソースコードが「UTF-8」の場合
C:\talavax\javasample>javac Gradation4.java
実行
C:\talavax\javasample>java Gradation4 gradation4.png 256 128 255 0 0 0 255 0 0 0 255
引数2と3で作成する画像の幅=256・高さ=128(pixel)を渡し、引数4と5と6で左上の色R1=255・G1=0・B1=0、引数7と8と9で右上の色R2=0・G2=255・B2=0、引数10と11と12で左下の色R3=0・G3=0・B3=255、引数13と14と15で右下の色R4=0・G4=0・B4=0を渡して、引数1のPNGファイル名でグラデーション画像を保存します。
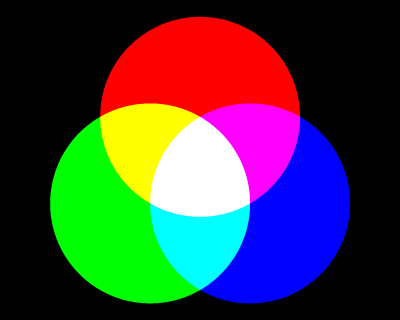
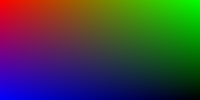
・作成したグラデーション画像(gradation4.png)

左上が赤、右上が緑、左下が青、右下が黒のグラデーション画像が出力されました。
Javaソースコードの解説
ここからは、このソースコードを上から順番に解説していきます。
001 002 003 004
import java.awt.image.BufferedImage; import java.io.File; import javax.imageio.ImageIO; import java.io.IOException;
Javaのクラスライブラリの中から「java.awt.image.BufferedImage」と「java.io.File」と「javax.imageio.ImageIO」と「java.io.IOException」というパッケージにあるクラスを、このプログラム内で使うために記述します。 この記述により、ImageIOクラスとBufferedImageクラスが利用できるようになります。
006
public class Gradation4 {
クラス名を、Gradation4としています。
007
public static void main( String[] args ) {
008 009 010 011 012 013 014 015
// 変数宣言 int w, h; // 画像サイズ int r1, g1, b1; // 左上の色 int r2, g2, b2; // 右上の色 int r3, g3, b3; // 左下の色 int r4, g4, b4; // 右下の色 String outname; // 出力ファイル名 BufferedImage img = null; // 画像格納クラス
017 018 019 020 021 022 023
// 入力した引数が15以上かを調べる if ( 15 > args.length ) { // 入力した引数が15未満の場合、使用方法を表示する System.out.println( "Gradation4 [PNG名][幅][高][R1][G1][B1]…[R4][G4][B4]" ); return; }
025 026 027 028 029 030 031 032 033 034 035 036 037 038 039 040 041 042 043 044 045 046 047 048 049 050 051 052 053
try { // 引数を変換し、画像サイズに代入 w = Integer.valueOf( args[ 1 ] ); h = Integer.valueOf( args[ 2 ] ); // 引数を変換し、左上の色に代入 r1 = Integer.valueOf( args[ 3 ] ); g1 = Integer.valueOf( args[ 4 ] ); b1 = Integer.valueOf( args[ 5 ] ); // 引数を変換し、右上の色に代入 r2 = Integer.valueOf( args[ 6 ] ); g2 = Integer.valueOf( args[ 7 ] ); b2 = Integer.valueOf( args[ 8 ] ); // 引数を変換し、左下の色に代入 r3 = Integer.valueOf( args[ 9 ] ); g3 = Integer.valueOf( args[ 10 ] ); b3 = Integer.valueOf( args[ 11 ] ); // 引数を変換し、右下の色に代入 r4 = Integer.valueOf( args[ 12 ] ); g4 = Integer.valueOf( args[ 13 ] ); b4 = Integer.valueOf( args[ 14 ] ); } catch( NumberFormatException ne ) { System.out.println( "引数が不正です" ); return; } // 出力PNG名をoutnameに代入(拡張子".png"省略なし) outname = args[ 0 ];
与えられた引数をそれぞれ代入しています。
055 056 057 058 059 060 061 062 063 064
// 新しい画像を作成 // 24ビットカラーの画像を作成 try { img = new BufferedImage( w, h, BufferedImage.TYPE_INT_RGB ); } catch ( Exception e ) { // 画像作成に失敗したときの処理 e.printStackTrace(); return; }
BufferedImageコンストラクタ
BufferedImage( int width, int height, int imageType )
・新しい BufferedImage を構築します。 パラメータ width : 構築する画像の横ピクセル height : 構築する画像の縦ピクセル imageType : 構築する画像のイメージ形式
try { ~ } catchは、失敗する可能性がある処理を波括弧で囲み、その処理に失敗したときにcatch { ~ }の波括弧で囲まれた処理を実行するということです。この場合は、PNGファイル名が不正であったり、存在していなかったり、フォーマットが違っているなどが原因で処理が失敗する可能性があります。処理が失敗するとreturnによってmainメソッドを抜けるようにしています。
066 067 068 069
// グラデーション作成 int x, y; int color, rv, gv, bv; // 計算した色 double a,b; // 距離
071 072 073 074 075 076
for ( y = 0; y < h; ++ y ) { // 距離bを計算 b = (double)y / (double)( h - 1 ); for ( x = 0; x < w; ++ x ) { // 距離aを計算 a = (double)x / (double)( w - 1 );
画像の中の全てのピクセルの座標を参照するループをつくっています。具体的には、変数yを0~h-1、変数xを0~w-1に変化させています。このループの中で変数y=0のときb=0.0、y=h-1のときb=1.0、変数x=0のときa=0.0、x=w-1のときa=1.0になるような距離を計算しています。
078 079 080 081 082 083 084 085 086 087
// 色を計算 rv = (int)( (double)( r1 - r2 - r3 + r4 ) * a * b - (double)( r1 - r2 ) * a - (double)( r1 - r3 ) * b + (double)r1 ); gv = (int)( (double)( g1 - g2 - g3 + g4 ) * a * b - (double)( g1 - g2 ) * a - (double)( g1 - g3 ) * b + (double)g1 ); bv = (int)( (double)( b1 - b2 - b3 + b4 ) * a * b - (double)( b1 - b2 ) * a - (double)( b1 - b3 ) * b + (double)b1 );
距離aとbを使って色を計算しています。

089 090
// rv,gv,bvの色を合成
color = ( rv << 16 ) + ( gv << 8 ) + bv;
092 093
// 合成した色を(x,y)に設定
img.setRGB( x, y, color );
色(変数color)を(x,y)に代入しています。
097 098 099 100 101 102 103 104 105
try { // imgをoutname(出力PNG)に保存 boolean result; result = ImageIO.write( img, "PNG", new File( outname ) ); } catch ( Exception e ) { // outname(出力PNG)の保存に失敗したときの処理 e.printStackTrace(); return; }
BufferedImageクラスのimgのメモリ内のデータを、出力PNG名の変数(outname)に格納されているファイル名で保存します。この場合は、PNGファイル名が不正であったり、保存先のHDDなどが存在していなかったり、空き容量が少ないなどが原因で処理が失敗する可能性があります。
ImageIO.wrireメソッド
public static boolean write( RenderedImage im, String formatName, File output ) throws IOException
・BufferedImageを画像ファイルに保存します。
パラメータ RenderedImage : 保存するRenderedImage
formatName : 画像ファイルのフォーマット(png/jpeg/bmp/gifなど)
output : Fileオブジェクト
戻り値 保存に成功するとtrue、失敗するとfalseを返します。
107 108
// 正常に終了 System.out.println( "正常に終了しました" );
全ての処理が正常終了すると、ここまで処理が実行されます。
以上です。
グラデーションに関するコンテンツ
「グラデーション」に関係があるコンテンツをまとめています。
関連コンテンツ
一般に使われている画像フォーマットには、いろいろな種類があります。画像フォーマットBMP、JPEG、PNG、GIF、TIFFの特徴を知ってますか?
数値を2進数で表したときの各桁の「0」と「1」に対して演算を行えます。4種類の演算、AND(論理積)、OR(論理和)、XOR(排他的論理和)、NOT(否定)を詳しく説明しています。