2019.11.10
Javaでグラフィック
画像の描画
ここから、画像を描画する方法を説明していきます。
Graphics.drawImageメソッド
public abstract boolean drawImage( Image img, int x, int y, ImageObserver observer )
・このグラフィックスコンテキストの座標(x, y)に画像を等倍で描画します。 パラメータ img : 描画する画像 x : グラフィックスコンテキストのx座標 y : グラフィックスコンテキストのy座標 observer : イメージがさらに変換されることが通知されるオブジェクト 戻り値 イメージピクセルがまだ変更中の場合はfalse、そうでない場合はtrue
Javaソースコード
以下が、画像を描画するJavaのソースコード例です。
GR_Image.java
001 002 003 004 005 006 007 008 009 010 011 012 013 014 015 016 017 018 019 020 021 022 023 024 025 026 027 028 029 030 031 032 033 034 035 036 037 038 039 040 041 042 043 044 045 046 047 048 049 050
import java.awt.*; import javax.swing.*; import java.awt.Image; import java.awt.Toolkit; public class GR_Image { public static void main(String[] args) { JFrame frame = new JFrame(); // タイトル名を設定 frame.setTitle( "タイトル" ); // フレームの大きさを設定 frame.setSize( 400, 300 ); // ”×”ボタンを押した時の処理を設定 frame.setDefaultCloseOperation( JFrame.EXIT_ON_CLOSE ); // フレームにパネルを追加 MyPanel panel = new MyPanel(); frame.getContentPane().add( panel ); // フレームを表示 frame.setVisible( true ); } } // JPanelを継承したMyPanelを作成 class MyPanel extends JPanel { // 画像 Image img; public MyPanel() { // 背景色を黒(black)に設定 setBackground( Color.black ); // 画像の読み込み img = Toolkit.getDefaultToolkit().getImage( "./sampleimage004.jpg" ); } // 描画 public void paintComponent( Graphics g ) { super.paintComponent( g ); // 画像の描画 g.drawImage( img, 100, 40, this ); } }
コンパイル ソースコードが「ANSI」の場合
C:\talavax\javasample>javac -encoding sjis GR_Image.java
コンパイル ソースコードが「UTF-8」の場合
C:\talavax\javasample>javac GR_Image.java
実行
C:\talavax\javasample>java GR_Image
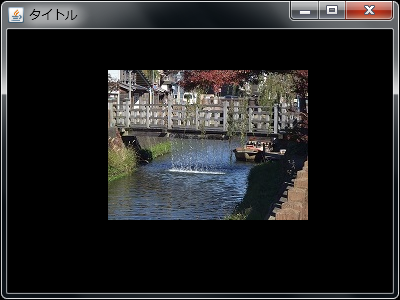
出力結果


ここでは比較的小さい画像を描画しているのでフレームに収まっていますが、スマートフォンやデジタルカメラなどで撮影したサイズの大きな画像をこのプログラムに指定した場合、フレーム内に写真の左上部分だけが描画されます。
Javaソースコードの解説
ここからは、このソースコードを上から順番に解説していきます。
001 002 003 004
import java.awt.*; import javax.swing.*; import java.awt.Image; import java.awt.Toolkit;
Javaのクラスライブラリの中から「java.awt」と「javax.swing」と「java.awt.Image」と「java.awt.Toolkit」というパッケージにあるクラスを、このプログラム内で使うために記述します。
006
public class GR_Image {
クラス名を、GR_Imageとしています。
007
public static void main(String[] args) {
008
JFrame frame = new JFrame();
フレームの表示は、JFrameクラスを使います。
010 011
// タイトル名を設定 frame.setTitle( "タイトル" );
ウィンドウに表示するタイトルを指定します。この例では、タイトルという文字列を指定しています。
013 014
// フレームの大きさを設定
frame.setSize( 400, 300 );
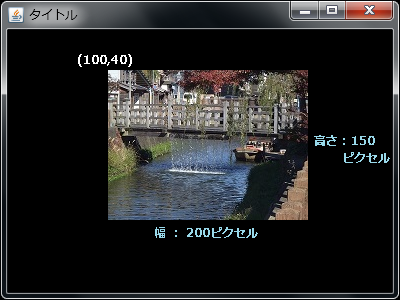
フレーム全体のサイズを指定します。この例では、フレーム全体(タイトルバーと縁を含む)のサイズは400x300ピクセルです。
016 017
// ”×”ボタンを押した時の処理を設定
frame.setDefaultCloseOperation( JFrame.EXIT_ON_CLOSE );
019 020 021
// フレームにパネルを追加
MyPanel panel = new MyPanel();
frame.getContentPane().add( panel );
フレームにパネル(Jpanelクラス)を割り当てます。パネルは、グラフィック表示やボタンなどを乗せられる板のようなものです。ここでは、JPanelクラスを継承したMyPanelクラスを作り、そのクラスの中で画像を描画します。MyPanelクラスのソースは29行目から書いています。
029 030
// JPanelを継承したMyPanelを作成 class MyPanel extends JPanel {
034 035 036
public MyPanel() { // 背景色を黒(black)に設定 setBackground( Color.black );
パネルの背景色を黒にしています。public MyPanel()は、MyPanelクラスが作られる(実行される)ときに1回だけ呼ばれるメソッドです。public クラス名( 引数 )を書くことで、最初に実行するメソッドを作ることが出来ます。
038 039
// 画像の読み込み img = Toolkit.getDefaultToolkit().getImage( "./sampleimage004.jpg" );
Toolkit.getImageメソッド
public abstract Image getImage( String filename )
・指定されたファイルからピクセルデータを取得するイメージを返します。 パラメータ filename : 画像ファイル名 戻り値 イメージ(画像)を戻す。
043 044 045
// 描画 public void paintComponent( Graphics g ) { super.paintComponent( g );
パネルの描画メソッドです。このpublic void paintComponent( Graphics g )メソッドは、パネルの表示が必要なときに呼び出されるメソッドです。メソッド名と引数は、変えないでください。
047 048
// 画像の描画
g.drawImage( img, 100, 40, this );
以上です。
関連コンテンツ
オペレーティングシステムは、コンピューターに入っている基本のソフトウェアで、電源を入れると最初に起動します。オペレーティングシステムが持っている機能って何?


