2019.12.07
画像
画像の中心座標
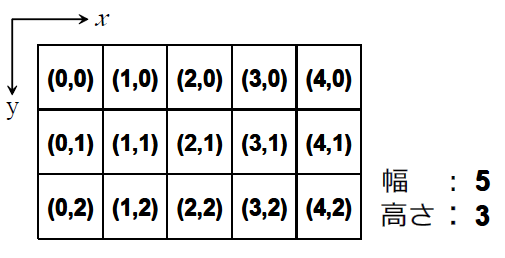
画像座標は下図のように四角で区切って表現できます。x軸のプラス方向は右向きで、y軸のプラス方向は下向きです。
一般的に座標は0以上の整数で表します。下の図は、幅(x軸)が5ピクセル/高さ(y軸)が3ピクセルなので、xの範囲は0から4、yの範囲は0から2となります。

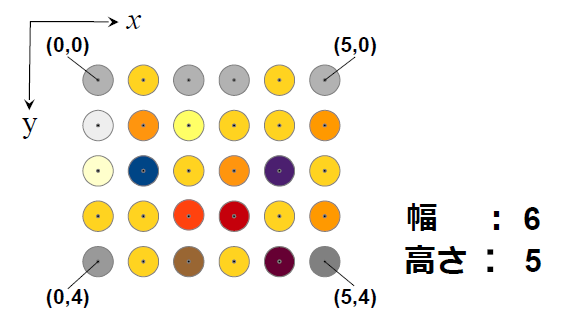
次に、他の画像座標の表現方法を紹介します。(下図)
基本的には上の図と同じです。違いは、ピクセルを表した塗りつぶし円の中心に座標を置いていることです。この図では、幅(x軸)が6ピクセル/高さ(y軸)が5ピクセルなので、xの範囲は0から5、yの範囲は0から4となります。

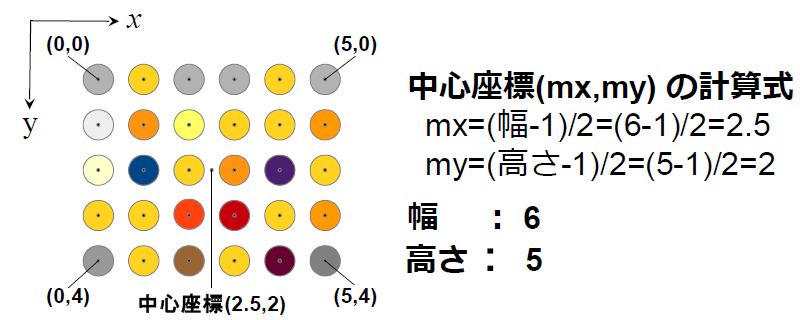
ここから画像の中心座標の計算方法を説明します。
画像は長方形なので、その中心座標は左上の座標と右下の座標の真ん中の座標(中点)です。左上の座標は(0,0)、右下の座標は(幅-1,高さ-1)なので、中点のx座標は{0+(幅-1)}/2=(幅-1)/2、y座標は{0+(高さ-1)}/2=(高さ-1)/2で計算できます。
下図の場合、幅は6で高さが5なので中心座標のxは(6-1)/2=2.5、yは(5-1)/2=2となります。

以上です。