2019.02.26
垂直線模様
はじめに

Javaソースコード
Pattern_Line090.java
001 002 003 004 005 006 007 008 009 010 011 012 013 014 015 016 017 018 019 020 021 022 023 024 025 026 027 028 029 030 031 032 033 034 035 036 037 038 039 040 041 042 043 044 045 046 047 048 049 050 051 052 053 054 055 056 057 058 059 060 061 062 063 064 065 066 067 068 069 070 071 072 073 074 075 076 077 078 079 080 081 082 083 084 085 086 087 088 089 090 091 092 093 094
import java.awt.image.BufferedImage; import java.io.File; import javax.imageio.ImageIO; import java.io.IOException; public class Pattern_Line090 { public static void main( String[] args ) { // 変数宣言 int w, h; // 画像サイズ int w_b; // 黒の幅 int w_w; // 白の幅 String outname; // 出力ファイル名 BufferedImage img = null; // 画像格納クラス // 入力した引数が5以上かを調べる if ( 5 > args.length ) { // 入力した引数が5未満の場合、使用方法を表示する System.out.println( "Pattern_Line090 [PNG名] [画像幅] [画像高] [黒の幅] [白の幅]" ); return; } try { // 引数を変換し、画像の幅と高さをwとhに代入 w = Integer.valueOf( args[ 1 ] ); h = Integer.valueOf( args[ 2 ] ); // 引数を変換し、黒の幅w_bに代入 w_b = Integer.valueOf( args[ 3 ] ); if ( 1 > w_b ) { System.out.println( "黒幅に1以上を指定!" ); return; } // 引数を変換し、白の幅w_wに代入 w_w = Integer.valueOf( args[ 4 ] ); if ( 1 > w_w ) { System.out.println( "白幅に1以上を指定!" ); return; } } catch( NumberFormatException ne ) { System.out.println( "引数が不正です" ); return; } // 出力PNG名をoutnameに代入(拡張子".png"省略なし) outname = args[ 0 ]; // 新しい画像を作成 // 24ビットカラーの画像を作成 try { img = new BufferedImage( w, h, BufferedImage.TYPE_INT_RGB ); } catch ( Exception e ) { // 画像作成に失敗したときの処理 e.printStackTrace(); return; } // 斜線画像作成 int x, y; int color, r, g, b; // 計算した色 for ( y = 0; y < h; ++ y ) { for ( x = 0; x < w; ++ x ) { // 黒か白かの判定 if ( ( x % ( w_b + w_w ) ) < w_b ) r = g = b = 0; else r = g = b = 255; // r,g,bの色を合成 color = ( r << 16 ) + ( g << 8 ) + b; // 合成した色を(x,y)に設定 img.setRGB( x, y, color ); } } try { // imgをoutname(出力PNG)に保存 boolean result; result = ImageIO.write( img, "PNG", new File( outname ) ); } catch ( Exception e ) { // outname(出力PNG)の保存に失敗したときの処理 e.printStackTrace(); return; } // 正常に終了 System.out.println( "正常に終了しました" ); } }
コンパイル ソースコードが「ANSI」の場合
C:\talavax\javasample>javac -encoding sjis Pattern_Line090.java
コンパイル ソースコードが「UTF-8」の場合
C:\talavax\javasample>javac Pattern_Line090.java
実行
C:\talavax\javasample>java Pattern_Line090 line090.png 256 256 12 16
Javaソースコードの解説
ここからは、このJavaソースコードを上から順番に解説していきます。
001 002 003 004
import java.awt.image.BufferedImage; import java.io.File; import javax.imageio.ImageIO; import java.io.IOException;
Javaのクラスライブラリの中から「java.awt.image.BufferedImage」と「java.io.File」と「javax.imageio.ImageIO」と「java.io.IOException」というパッケージにあるクラスを、このプログラム内で使うために記述します。この記述により、BufferedImageクラスとImageIOクラスが利用できるようになります。
006
public class Pattern_Line090 {
クラス名を、Pattern_Line090としています。
007
public static void main( String[] args ) {
008 009 010 011 012 013
// 変数宣言 int w, h; // 画像サイズ int w_b; // 黒の幅 int w_w; // 白の幅 String outname; // 出力ファイル名 BufferedImage img = null; // 画像格納クラス
015 016 017 018 019 020 021
// 入力した引数が5以上かを調べる if ( 5 > args.length ) { // 入力した引数が5未満の場合、使用方法を表示する System.out.println( "Pattern_Line090 [PNG名] [画像幅] [画像高] [黒の幅] [白の幅]" ); return; }
023 024 025 026 027 028 029 030 031 032 033 034 035 036 037 038 039 040 041 042 043 044 045 046 047 048
try { // 引数を変換し、画像の幅と高さをwとhに代入 w = Integer.valueOf( args[ 1 ] ); h = Integer.valueOf( args[ 2 ] ); // 引数を変換し、黒の幅w_bに代入 w_b = Integer.valueOf( args[ 3 ] ); if ( 1 > w_b ) { System.out.println( "黒幅に1以上を指定!" ); return; } // 引数を変換し、白の幅w_wに代入 w_w = Integer.valueOf( args[ 4 ] ); if ( 1 > w_w ) { System.out.println( "白幅に1以上を指定!" ); return; } } catch( NumberFormatException ne ) { System.out.println( "引数が不正です" ); return; } // 出力PNG名をoutnameに代入(拡張子".png"省略なし) outname = args[ 0 ];
与えられた引数をそれぞれ、作成する画像の幅/高さ、黒ピクセルの幅、白ピクセルの幅、出力PNG名を格納する変数に代入しています。画像の幅/高さ、黒ピクセルの幅、白ピクセルの幅の引数はString型なので、Integerクラスを使ってint型に変換しています。
050 051 052 053 054 055 056 057 058 059
// 新しい画像を作成 // 24ビットカラーの画像を作成 try { img = new BufferedImage( w, h, BufferedImage.TYPE_INT_RGB ); } catch ( Exception e ) { // 画像作成に失敗したときの処理 e.printStackTrace(); return; }
BufferedImageコンストラクタ
BufferedImage( int width, int height, int imageType )
・新しい BufferedImage を構築します。 パラメータ width : 構築する画像の横ピクセル height : 構築する画像の縦ピクセル imageType : 構築する画像のイメージ形式
061 062 063 064 065 066 067 068 069 070 071 072 073 074 075 076 077 078 079
// 斜線画像作成 int x, y; int color, r, g, b; // 計算した色 for ( y = 0; y < h; ++ y ) { for ( x = 0; x < w; ++ x ) { // 黒か白かの判定 if ( ( x % ( w_b + w_w ) ) < w_b ) r = g = b = 0; else r = g = b = 255; // r,g,bの色を合成 color = ( r << 16 ) + ( g << 8 ) + b; // 合成した色を(x,y)に設定 img.setRGB( x, y, color ); } }
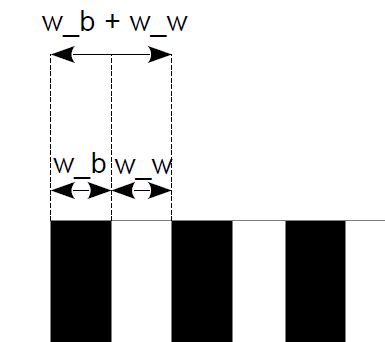
画像の中の全てのピクセルの座標(x,y)を参照する2重ループをつくり、その座標の色が黒か白かを判定していきます。判定した色を(x,y)に代入していきます。 判定は、x座標を(w_b + w_w)ピクセルで割った余りがw_bより小さい場合に黒色、w_b以上の場合に白色にします。下図を参考にしてください。x座標を(w_b + w_w)で割った余りは周期的に0~(w_b + w_w) - 1の値になります。これら値のうち、0~w_b - 1が黒になり、w_b~(w_b + w_w) - 1が白となります。

081 082 083 084 085 086 087 088 089
try { // imgをoutname(出力PNG)に保存 boolean result; result = ImageIO.write( img, "PNG", new File( outname ) ); } catch ( Exception e ) { // outname(出力PNG)の保存に失敗したときの処理 e.printStackTrace(); return; }
BufferedImageクラスのimgのメモリ内のデータを、出力PNG名の変数(outname)に格納されているファイル名で保存します。この場合は、PNGファイル名が不正であったり、保存先のHDDなどが存在していなかったり、空き容量が少ないなどが原因で処理が失敗する可能性があります。
091 092
// 正常に終了 System.out.println( "正常に終了しました" );
全ての処理が正常終了すると、ここまで処理が実行されます。
以上です。
垂直線模様に関するコンテンツ
関連コンテンツ
一般に使われている画像フォーマットには、いろいろな種類があります。画像フォーマットBMP、JPEG、PNG、GIF、TIFFの特徴を知ってますか?


