2015.11.29
2025.03.05
画像処理
画像処理とは?
画像処理とは、画像フォーマット形式・色・大きさ・傾きなどの変更や特定の図形(文字・記号など)を見つけたり、取り出したりすることです。画像とは、画素(色情報)を縦横に整列させたものでデジタルカメラ・スマートフォン・タブレットなどで撮影した写真が最も一般的なものです。その他にもFAXの送受信で使われているデータ、イメージスキャナーで取ったデータも画像です。映像を格納するビデオデータも複数の画像が集まっているものです。
ここでは、以下のような画像処理をJavaソースプログラムを使って解説しています。
ファイル形式変換処理
画像のファイル形式を変換する処理です。
画像のファイル形式(ファイルフォーマット)には、いろいろな種類のものがあります。
よく利用されるファイル形式は、JPEG、PNG、BMP、TIFFです。これらの形式にはぞれぞれ特徴があり、用途によって使い分けられます。例えば、デジタルカメラやスマートフォンで撮影した写真は、フルカラー画像を小さなサイズで保存することができるJPEG形式で保存されます。
透過処理を行う場合は、PNG形式を使用します。
詳しい画像ファイル形式や、フォーマットの変換処理は、以下の記事を参照してください。
一般に使われている画像フォーマットには、いろいろな種類があります。画像フォーマットBMP、JPEG、PNG、GIF、TIFFの特徴を知ってますか?
画像処理プログラムの簡単な例として、JPEGフォーマットの画像ファイル(.jpg)を、PNGフォーマットの画像ファイル(.png)に変換するソースコードを解説します。
このサイトのオリジナルクラスのMyBufferedImage0クラスを利用して、JPEG、BMP、TIFFなどの各種画像ファイルをPNG形式のファイルに保存するプログラムを紹介しています。
画像の新規作成
色変更処理
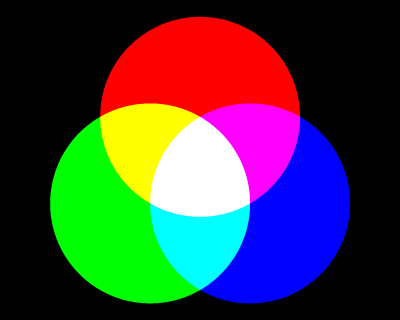
色変更は、入力画像の画素の色を変更する処理です。1つの画像(ピクセル)のRGB値を変換して、別のRGB値にする処理です。
カラー画像をグレーで表現するグレースケール変換、白と黒の2色にする2値画像変換、色を反転するネガポジ反転処理などがあります。






具体的な処理の方法は、以下の参照してください。
2値化は、画像処理の1つの方法で、カラー画像を2つ色だけで表現する画像に変換することです。この記事では、2値の画像メモリを使って変換しています。
このサイトのオリジナルクラスのMyBufferedImage0クラスを利用して、フルカラーの画像をセピア色に変換してをJPEGG形式のファイルに保存するプログラムを紹介しています。
画像の方向変換処理
方向変換は、入力画像を回転したり、鏡のように左右を反転する処理です。






サイズ変更
入力画像のサイズを変更する処理です。
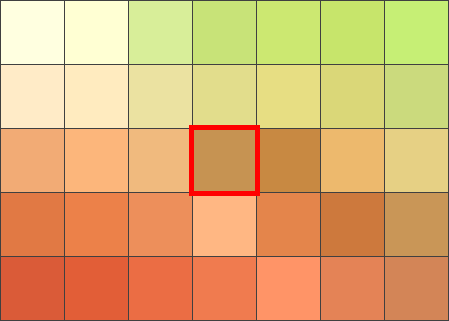
切り出し処理
入力画像の一部を切り出す処理です。



ノイズ画像

グラデーション画像
色が段階的に変わっていく画像を作成する処理です。

その他の処理









画像処理に関するコンテンツ
「画像処理」に関係があるコンテンツをまとめています。
- 2値化
- 2値化 その2
- 色をARGB値に分解
- 数学座標→画像座標変換
- 画像の新規作成
- 画像の新規作成 その2
- 縁付き画像変換
- エッジ(境界)検出
- 画像の2倍拡大
- 画像の上下反転
- グラデーション
- グラデーション画像(横方向)
- グラデーション画像(放射状)
- グラデーション画像(4隅の色)
- グレースケール変換
- 画像の座標系
- Javaで利用可能な画像フォーマット
- RGBの平均値
- 画像の大きさの取得
- Javaを使ったプログラミングの仕方/プログラムに必要な技術の解説/画像処理の方法
- インデックスカラー
- 簡単な画像処理プログラム
- ご利用にあたって
- 積和演算
- 画像のミラー反転
- 画像をセピア色にする
- 画像の一部を切り出す
- 画像をPNG形式に変換
- 画像を操作するクラスの作成
- N値化
- 画像の色反転
- 指定色の画素数取得
- オープンソース
- プログラミング言語
- 空間フィルタリング
- 画像の一部切り出し
- 閾値とは
一般に使われている画像フォーマットには、いろいろな種類があります。画像フォーマットBMP、JPEG、PNG、GIF、TIFFの特徴を知ってますか?
関連コンテンツ
一般に使われている画像フォーマットには、いろいろな種類があります。画像フォーマットBMP、JPEG、PNG、GIF、TIFFの特徴を知ってますか?
ファイルは、データを取り扱うとき管理単位の一つで、ハードディスク、SSD,USBメモリ、CD/DVD/ブルーレイなどの記憶媒体に保存するときに使われます。詳しくは、記事をご覧ください。
画像処理プログラムの簡単な例として、JPEGフォーマットの画像ファイル(.jpg)を、PNGフォーマットの画像ファイル(.png)に変換するソースコードを解説します。
このサイトのオリジナルクラスのMyBufferedImage0クラスを利用して、フルカラーの画像をセピア色に変換してをJPEGG形式のファイルに保存するプログラムを紹介しています。