2023.01.27
数学グラフ
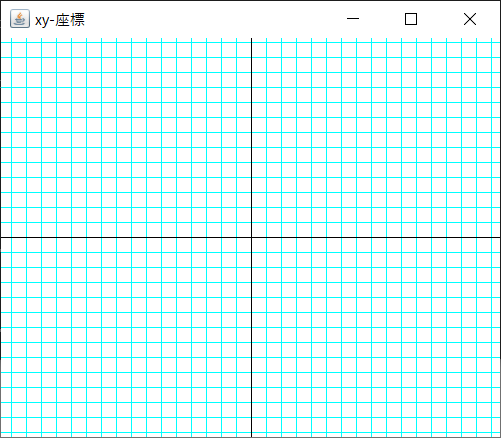
xy-座標の描画の実装

Javaソースコード
Axis2DSample1.java
001 002 003 004 005 006 007 008 009 010 011 012 013 014 015 016 017 018 019 020 021 022 023 024 025 026 027 028 029 030 031 032 033 034 035 036 037 038 039 040 041 042 043 044 045 046 047 048 049 050 051 052 053 054 055 056 057 058 059 060 061 062 063 064 065 066 067 068 069 070 071 072
import java.awt.*; import javax.swing.*; public class Axis2DSample1 { public static void main(String[] args) { // フレームの大きさを設定 int w = 400; int h = 320; // フレームを作成 JFrame frame = new JFrame(); // タイトル名を設定 frame.setTitle( "xy-座標" ); // 内側フレームの大きさを設定 frame.getContentPane().setPreferredSize( new Dimension( w, h ) ); frame.pack(); // ”×”ボタンを押した時の処理を設定 frame.setDefaultCloseOperation( JFrame.EXIT_ON_CLOSE ); // フレームにパネルを追加 MyPanel panel = new MyPanel(); frame.getContentPane().add( panel ); // フレームを表示 frame.setVisible( true ); } } // JPanelを継承したMyPanelを作成 class MyPanel extends JPanel { public MyPanel() { // 背景色を白(white)に設定 setBackground( Color.white ); } // 描画 public void paintComponent( Graphics g ) { super.paintComponent( g ); // フレームの大きさを取得 int frame_w = getWidth(); int frame_h = getHeight(); // グラフィック座標の原点座標をフレームの真ん中に設定 int ox = frame_w / 2; int oy = frame_h / 2; // グラフィック座標のグリッド幅を設定 int grid_x = 12; int grid_y = 12; // 数学座標のグリッド幅を設定 double scale_x = 1.0; double scale_y = -1.0; // 座標軸とグリッドを描画 // Axis2Dオブジェクトを作成 Axis2D axis = new Axis2D(); // 描画情報を設定 axis.init( frame_w, frame_h, ox, oy, grid_x, grid_y, scale_x, scale_y ); // 描画 axis.draw_grid( g, Color.black, Color.cyan ); } }
ソースコードの解説
ここから、「Axis2DSample1.java」を解説していきます。
001 002
import java.awt.*; import javax.swing.*;
004
public class Axis2DSample1 {
クラス名を、Axis2DSample1としています。
005
public static void main(String[] args) {
006 007 008
// フレームの大きさを設定 int w = 400; int h = 320;
010 011
// フレームを作成
JFrame frame = new JFrame();
JFrameオブジェクトを作成しています。
013 014
// タイトル名を設定 frame.setTitle( "xy-座標" );
017 018 019
// 内側フレームの大きさを設定
frame.getContentPane().setPreferredSize( new Dimension( w, h ) );
frame.pack();
021 022
// ”×”ボタンを押した時の処理を設定
frame.setDefaultCloseOperation( JFrame.EXIT_ON_CLOSE );
"×"ボタンをクリックしたときに、フレームを閉じる処理を設定しています。
024 025 026
// フレームにパネルを追加
MyPanel panel = new MyPanel();
frame.getContentPane().add( panel );
フレームにパネルに追加しています。
このパネルで、サインカーブのグラフを表示いています。34行目以降を参考にしてください。
028 029
// フレームを表示
frame.setVisible( true );
034 035
// JPanelを継承したMyPanelを作成 class MyPanel extends JPanel {
JPanelを継承したMyPanelクラスを作成しています。
036 037 038
public MyPanel() { // 背景色を白(white)に設定 setBackground( Color.white );
クラス名と同じ名前のメソッドMyPanel()はコンストラクタと呼ばれ、クラス作成時に呼ばれます。そのメソッドの中に初期化の処理を記述します。
ここでは、setBackgroundメソッドにColor.whiteを渡して、背景色を白にする処理を記述しています。
042 043
// 描画 public void paintComponent( Graphics g ) {
044
super.paintComponent( g );
046 047 048
// フレームの大きさを取得 int frame_w = getWidth(); int frame_h = getHeight();
050 051 052
// グラフィック座標の原点座標をフレームの真ん中に設定 int ox = frame_w / 2; int oy = frame_h / 2;
グラフィック座標の原点座標(ox,oy)を設定しています。ここでは、フレームの中心座標が原点になるようにしています。
054 055 056
// グラフィック座標のグリッド幅を設定 int grid_x = 12; int grid_y = 12;
058 059 060
// 数学座標のグリッド幅を設定 double scale_x = 1.0; double scale_y = -1.0;
数学座標のグリッド幅scale_x、グリッド高さscale_yを設定しています。
ここでは、変数scale_xに1.0、変数scale_yに-1.0を代入しています。
これで、X方向の12pixel(grid_x=12)が数学座標で1.0を表し、Y方向の12pixel(grid_y=12)が数学座標で-1.0を表したことになります。
グラフィック座標系のY軸の+(プラス)は下方向で、XY座標系のY軸の+(プラス)は上方向です。変数scale_yにマイナス値を代入することで数学座標系のY軸の+(プラス)が上方向になります。
062
// 座標軸とグリッドを描画
ここから、座標軸とグリッドを描画する処理です。
063 064
// Axis2Dオブジェクトを作成
Axis2D axis = new Axis2D();
Axis2Dのオブジェクトaxisを作成しています。
066 067
// 描画情報を設定
axis.init( frame_w, frame_h, ox, oy, grid_x, grid_y, scale_x, scale_y );
描画する情報を設定しています。
Axis2D.initメソッド
public boolean init( int fw, int fh, int ox, int oy, int gx, int gy, double sx, double sy )
・描画するxy-座標の情報を設定します。
パラメータ fw : フレームの横のピクセル数
fh : フレームの縦のピクセル数
ox : グラフィック座標の原点xの位置(pixel)
oy : グラフィック座標の原点yの位置(pixel)
gx : グラフィック座標のグリッドの幅(pixel)
gy : グラフィック座標のグリッドの高さ(pixel)
sx : 数学座標のグリッドの幅(gxあたりの幅)
例)sx=1.0を指定した場合、数学座標でのグリッド幅は1.0になり、右方向が+(プラス)となります。
例)sx=-0.5を指定した場合、数学座標でのグリッド高は-0.5になり、右方向が-(マイナス)となります。
sy : 数学座標のグリッドの高さ(gyあたりの高さ)
例)sy=-1.0を指定した場合、数学座標でのグリッド幅は-1.0になり、上方向が+(プラス)となります。
例)sy=1.0を指定した場合、数学座標でのグリッド高は1.0になり、上方向が-(マイナス)となります。
グラフィック座標のY軸のプラス方向は下で、数学座標のY軸のプラス方向は上です。
このメソッドでは、syにマイナスを代入することで数学座標の上方向をプラスにしています。
戻り値 true : 設定に成功
false : 設定に失敗
069 070
// 描画
axis.draw_grid( g, Color.black, Color.cyan );
ここで描画しています。座標軸の色は黒(Color.black)、グリッド線の色はシアン(Color.cyan)にしています。
Axis2D.draw_gridメソッド
public void draw_grid( Graphics g, Color axiscolor, Color gridcolor )
・座標軸とグリッドを描画します。 パラメータ g : 描画するGraphicsオブジェクト axiscolor : 座標軸の色 gridcolor : グリッド(格子)の色 戻り値 なし 詳細 initメソッドで設定後に、このメソッドを呼ぶとGraphicsオブジェクトに座標とグリッドを描画します。座標軸とグリッドの線幅は1です。
以上です。
Axis2DSample1のコンパイル
コンパイルには、"Axis2DSample1.java"の他に、「Axis2D.java」と「Transformation2d.java」が必要です。
以下の記事から取得してください。
コンパイル方法
javac Axis2DSample1.java
コンパイル方法(ソースの文字コードが"ANSI"の場合)
javac -encoding sjis Axis2DSample1.java
コンパイル方法(ソースの文字コードが"utf-8"の場合)
javac -encoding utf-8 Axis2DSample1.java


