2020/03/20
2025/03/18
色

目次
光と色の3原色
色には、3色の光を混ぜる「色光の3原色」と3色のインクを混ぜる「色料の3原色」があります。これらの色を混ぜ合わせることにより、人が認識できる全ての色を再現できるといわれています。
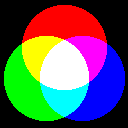
色光の3原色
テレビやディスプレイなどで使われる3原色は、赤(R)と緑(G)と青(B)です。プログラムで使用する色は、赤(R)・緑(G)・青(B)のそれぞれに0~255の256段階を割り当てることが一般的です。これにより、256x256x256=16,777,216通りの色を表現することができます。これをフルカラー(トゥルーカラー)と呼びます。興味のある方は「色見本」を参照してください。




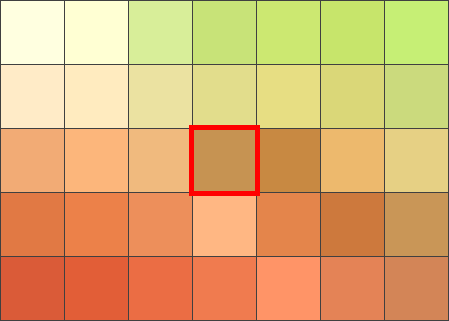
色料の3原色
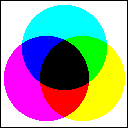
プリンタなど印刷で使われる3原色は、水色(C)と紫(M)と黄色(Y)です。理論上、これら3色を全て均等に混ぜると黒色が表現できるといわれていますが、実際にはインクの中の不純物により綺麗な黒が表現できません。そのため、ほとんどのプリンタは黒色(K)のインクが使えるようにしています。尚、黒色(K)のKは、キープレート(Key plate)の頭文字をとったもので"KURO"のKではありません。キープレートは輪郭や細部を表現するために使われていた版のことのようです。印刷を行うプログラムを作成する際に、CMYKの値を直接指定することはほとんどありません。RGBで描画した図形などを印刷すると自動的にCMYKに変換されてプリンタ出力されます。ただし、印刷物を作成するプログラムなどを作る際に、CMYKの値を直接指定したい場合はCYMKからRGBに変換するプログラムを作成する必要があります。




以上です。
まとめ
色に関するコンテンツ
「色」に関係があるコンテンツをまとめています。
- アルファ値(透過)
- 2値化
- 2値化 その2
- 色見本
- テーブルによる色変換 その1
- カラーマップ
- 色をARGB値に分解
- 画像の新規作成
- 画像の新規作成 その2
- 縁付き画像変換
- エッジ(境界)検出
- 画像の2倍拡大
- グラデーション画像(横方向)
- グラデーション画像(放射状)
- グラデーション画像(4隅の色)
- グレースケール変換
- より自然なグレースケール変換
- 8ビットのグレースケールに変換
- HSV色空間について
- 画像の色
- 画像ファイル形式
- 画像処理とは
- RGBの平均値
- インデックスカラー
- 画像をセピア色にする
- 画像の一部を切り出す
- 画像を操作するクラスの作成
- N値化
- 画像の色反転
- ノイズ画像の作成
- 画像にノイズを加える
- 正確な割合のノイズ画像作成
- 指定色の画素数取得
- 画像をぼかす
- 空間フィルタリング
- 非圧縮
関連コンテンツ
2値化は、画像処理の1つの方法で、カラー画像を2つ色だけで表現する画像に変換することです。この記事では、2値の画像メモリを使って変換しています。
一般に使われている画像フォーマットには、いろいろな種類があります。画像フォーマットBMP、JPEG、PNG、GIF、TIFFの特徴を知ってますか?
このサイトのオリジナルクラスのMyBufferedImage0クラスを利用して、フルカラーの画像をセピア色に変換してをJPEGG形式のファイルに保存するプログラムを紹介しています。