2019.06.18
同心円模様
はじめに

Javaソースコード
Pattern_Circles01.java
001 002 003 004 005 006 007 008 009 010 011 012 013 014 015 016 017 018 019 020 021 022 023 024 025 026 027 028 029 030 031 032 033 034 035 036 037 038 039 040 041 042 043 044 045 046 047 048 049 050 051 052 053 054 055 056 057 058 059 060 061 062 063 064 065 066 067 068 069 070 071 072 073 074 075 076 077 078 079 080 081 082 083 084 085 086 087 088 089 090 091 092 093 094 095 096 097 098 099 100 101 102 103 104 105 106 107 108 109 110 111
import java.awt.image.BufferedImage; import java.io.File; import javax.imageio.ImageIO; import java.io.IOException; public class Pattern_Circles01 { public static void main( String[] args ) { // 変数宣言 int w, h; // 画像サイズ int w_b; // 黒の幅 int w_w; // 白の幅 String outname; // 出力ファイル名 BufferedImage img = null; // 画像格納クラス // 入力した引数が5以上かを調べる if ( 5 > args.length ) { // 入力した引数が5未満の場合、使用方法を表示する System.out.println( "Pattern_Circles01 [PNG名] [画像幅] [画像高] [黒幅] [白幅]" ); return; } try { // 引数を変換し、画像の幅と高さをwとhに代入 w = Integer.valueOf( args[ 1 ] ); h = Integer.valueOf( args[ 2 ] ); // 引数を変換し、黒の幅w_bに代入 w_b = Integer.valueOf( args[ 3 ] ); if ( 1 > w_b ) { System.out.println( "黒幅に1以上を指定!" ); return; } // 引数を変換し、白の幅w_wに代入 w_w = Integer.valueOf( args[ 4 ] ); if ( 1 > w_w ) { System.out.println( "白幅に1以上を指定!" ); return; } } catch( NumberFormatException ne ) { System.out.println( "引数が不正です" ); return; } // 出力PNG名をoutnameに代入(拡張子".png"省略なし) outname = args[ 0 ]; // 新しい画像を作成 // 24ビットカラーの画像を作成 try { img = new BufferedImage( w, h, BufferedImage.TYPE_INT_RGB ); } catch ( Exception e ) { // 画像作成に失敗したときの処理 e.printStackTrace(); return; } // 同心円画像作成 int x, y; int color, r, g, b; // 計算した色 double ox, oy; // 画像の中心座標 double l; // 画像の中心座標からの距離 double dx, dy; // 画像の中心座標からの距離(x,y毎) // 画像の中心座標を計算 ox = (double)( w - 1 ) / 2.0; oy = (double)( h - 1 ) / 2.0; // 画像の作成メインループ for ( y = 0; y < h; ++ y ) { // 中心座標oyからのyまでの距離 dy = (double)y - oy; for ( x = 0; x < w; ++ x ) { // 中心座標oxからのxまでの距離 dx = (double)x - ox; // 中心座標からの距離計算 l = Math.sqrt( dx * dx + dy * dy ); // 黒か白かの判定 if ( ( l % (double)( w_b + w_w ) ) <= (double)w_w ) r = g = b = 255; else r = g = b = 0; // r,g,bの色を合成 color = ( r << 16 ) + ( g << 8 ) + b; // 合成した色を(x,y)に設定 img.setRGB( x, y, color ); } } try { // imgをoutname(出力PNG)に保存 boolean result; result = ImageIO.write( img, "PNG", new File( outname ) ); } catch ( Exception e ) { // outname(出力PNG)の保存に失敗したときの処理 e.printStackTrace(); return; } // 正常に終了 System.out.println( "正常に終了しました" ); } }
コンパイル ソースコードが「ANSI」の場合
C:\talavax\javasample>javac -encoding sjis Pattern_Circles01.java
コンパイル ソースコードが「UTF-8」の場合
C:\talavax\javasample>javac Pattern_Circles01.java
実行
C:\talavax\javasample>java Pattern_Circles01 pattern_circles01.png 256 256 20 10
Javaソースコードの解説
ここからは、このJavaソースコードを上から順番に解説していきます。
001 002 003 004
import java.awt.image.BufferedImage; import java.io.File; import javax.imageio.ImageIO; import java.io.IOException;
Javaのクラスライブラリの中から「java.awt.image.BufferedImage」と「java.io.File」と「javax.imageio.ImageIO」と「java.io.IOException」というパッケージにあるクラスを、このプログラム内で使うために記述します。この記述により、BufferedImageクラスとImageIOクラスが利用できるようになります。
006
public class Pattern_Circles01 {
クラス名を、Pattern_Circles01としています。
007
public static void main( String[] args ) {
008 009 010 011 012 013
// 変数宣言 int w, h; // 画像サイズ int w_b; // 黒の幅 int w_w; // 白の幅 String outname; // 出力ファイル名 BufferedImage img = null; // 画像格納クラス
015 016 017 018 019 020 021
// 入力した引数が5以上かを調べる if ( 5 > args.length ) { // 入力した引数が5未満の場合、使用方法を表示する System.out.println( "Pattern_Circles01 [PNG名] [画像幅] [画像高] [黒幅] [白幅]" ); return; }
023 024 025 026 027 028 029 030 031 032 033 034 035 036 037 038 039 040 041 042 043 044 045 046 047 048
try { // 引数を変換し、画像の幅と高さをwとhに代入 w = Integer.valueOf( args[ 1 ] ); h = Integer.valueOf( args[ 2 ] ); // 引数を変換し、黒の幅w_bに代入 w_b = Integer.valueOf( args[ 3 ] ); if ( 1 > w_b ) { System.out.println( "黒幅に1以上を指定!" ); return; } // 引数を変換し、白の幅w_wに代入 w_w = Integer.valueOf( args[ 4 ] ); if ( 1 > w_w ) { System.out.println( "白幅に1以上を指定!" ); return; } } catch( NumberFormatException ne ) { System.out.println( "引数が不正です" ); return; } // 出力PNG名をoutnameに代入(拡張子".png"省略なし) outname = args[ 0 ];
与えられた引数をそれぞれ、作成する画像の幅/高さ、黒ピクセルの幅、白ピクセルの幅、出力PNG名を格納する変数に代入しています。画像の幅/高さ、黒ピクセルの幅、白ピクセルの幅の引数はString型なので、Integerクラスを使ってint型に変換しています。
050 051 052 053 054 055 056 057 058 059
// 新しい画像を作成 // 24ビットカラーの画像を作成 try { img = new BufferedImage( w, h, BufferedImage.TYPE_INT_RGB ); } catch ( Exception e ) { // 画像作成に失敗したときの処理 e.printStackTrace(); return; }
BufferedImageコンストラクタ
BufferedImage( int width, int height, int imageType )
・新しい BufferedImage を構築します。 パラメータ width : 構築する画像の横ピクセル height : 構築する画像の縦ピクセル imageType : 構築する画像のイメージ形式
061 062 063 064 065 066
// 同心円画像作成 int x, y; int color, r, g, b; // 計算した色 double ox, oy; // 画像の中心座標 double l; // 画像の中心座標からの距離 double dx, dy; // 画像の中心座標からの距離(x,y毎)
068 069 070
// 画像の中心座標を計算 ox = (double)( w - 1 ) / 2.0; oy = (double)( h - 1 ) / 2.0;
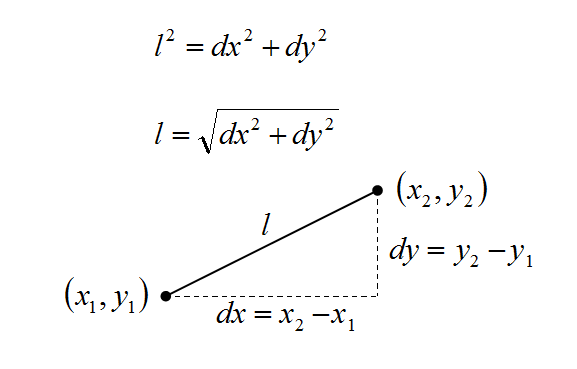
画像の中心座標の計算方法はこちらを参照してください。
072 073 074 075 076 077 078 079 080 081 082 083 084 085 086 087 088 089 090 091 092 093 094 095 096
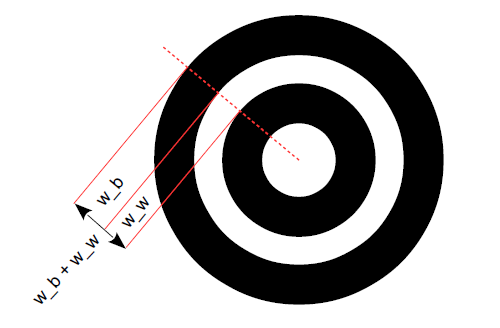
// 画像の作成メインループ for ( y = 0; y < h; ++ y ) { // 中心座標oyからのyまでの距離 dy = (double)y - oy; for ( x = 0; x < w; ++ x ) { // 中心座標oxからのxまでの距離 dx = (double)x - ox; // 中心座標からの距離計算 l = Math.sqrt( dx * dx + dy * dy ); // 黒か白かの判定 if ( ( l % (double)( w_b + w_w ) ) <= (double)w_w ) r = g = b = 255; else r = g = b = 0; // r,g,bの色を合成 color = ( r << 16 ) + ( g << 8 ) + b; // 合成した色を(x,y)に設定 img.setRGB( x, y, color ); } }


098 099 100 101 102 103 104 105 106
try { // imgをoutname(出力PNG)に保存 boolean result; result = ImageIO.write( img, "PNG", new File( outname ) ); } catch ( Exception e ) { // outname(出力PNG)の保存に失敗したときの処理 e.printStackTrace(); return; }
BufferedImageクラスのimgのメモリ内のデータを、出力PNG名の変数(outname)に格納されているファイル名で保存します。この場合は、PNGファイル名が不正であったり、保存先のHDDなどが存在していなかったり、空き容量が少ないなどが原因で処理が失敗する可能性があります。
108 109
// 正常に終了 System.out.println( "正常に終了しました" );
全ての処理が正常終了すると、ここまで処理が実行されます。
以上です。
同心円模様に関するコンテンツ
関連コンテンツ
一般に使われている画像フォーマットには、いろいろな種類があります。画像フォーマットBMP、JPEG、PNG、GIF、TIFFの特徴を知ってますか?
2015.11.29


