2019.11.11
2025.03.05
Javaプログラミング
塗りつぶし円
 塗りつぶし円画像
塗りつぶし円画像
ここから、塗りつぶした円の作り方を説明していきます。
このプログラムでは、パラメーターで円の半径ピクセル数を指定せずに、画像のサイズから円の半径を求めます。指定した画像の幅と高さのピクセルを比較して、小さい方の値を2で割ったものを円の半径ピクセル数にしています。
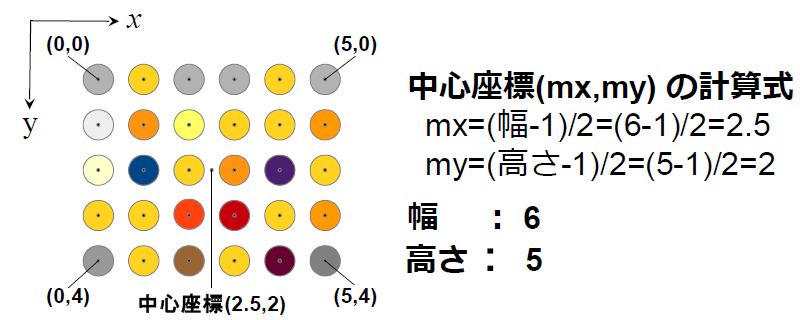
続いて、画像の中心座標(mx,my)を求めます。これは、画像の幅から1を引いて2で割った値をmx、画像の高さから1を引いて2で割った値をmyとします。下の図は、画像サイズから中心座標(mx,my)の関係を表したものです。

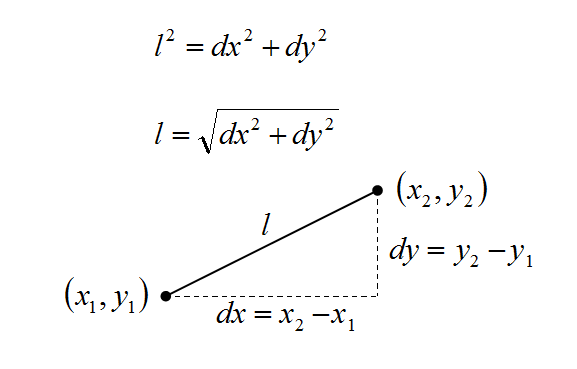
次に、画像の全ての座標(x,y)と中心座標(mx,my)との直線距離を計算し、その値が半径以下であれば円の中の座標と判定し、黒色のピクセルを(x,y)に描画します。円の外と判定された場合、白色のピクセルを描画します。
これで塗りつぶした円が描画されます。
Javaソースコード
以下が、円の塗りつぶし画像を作成するJavaのソースコード例です。
Pattern_Circle00.java
001 002 003 004 005 006 007 008 009 010 011 012 013 014 015 016 017 018 019 020 021 022 023 024 025 026 027 028 029 030 031 032 033 034 035 036 037 038 039 040 041 042 043 044 045 046 047 048 049 050 051 052 053 054 055 056 057 058 059 060 061 062 063 064 065 066 067 068 069 070 071 072 073 074 075 076 077 078 079 080 081 082 083 084 085 086 087 088 089 090 091 092 093 094 095 096 097 098 099 100 101 102 103 104
import java.awt.image.BufferedImage; import java.io.File; import javax.imageio.ImageIO; import java.io.IOException; public class Pattern_Circle00 { // メイン public static void main( String[] args ) { // 変数宣言 int w, h; // 画像サイズ String outname; // 出力ファイル名 BufferedImage img = null; // 画像格納クラス // 入力した引数が3以上かを調べる if ( 3 > args.length ) { // 入力した引数が3未満の場合、使用方法を表示する System.out.println( "Pattern_Circle00 [PNG名] [画像幅] [画像高]" ); return; } try { // 引数を変換し、画像の幅と高さをwとhに代入 w = Integer.valueOf( args[ 1 ] ); h = Integer.valueOf( args[ 2 ] ); } catch( NumberFormatException ne ) { System.out.println( "引数が不正です" ); return; } // 出力PNG名をoutnameに代入(拡張子".png"省略なし) outname = args[ 0 ]; // 新しい画像を作成 // 24ビットカラーの画像を作成 try { img = new BufferedImage( w, h, BufferedImage.TYPE_INT_RGB ); } catch ( Exception e ) { // 画像作成に失敗したときの処理 e.printStackTrace(); return; } // 円画像作成 int x, y; int color, r, g, b; // 計算した色 double mx, my; // 画像の中心座標 double l; // 画像の中心座標からの距離 double dx, dy; // 画像の中心座標からの距離(x,y毎) double radius; // 半径 double radius2; // 半径の2乗 // 画像の中心座標を計算 mx = (double)( w - 1 ) / 2.0; my = (double)( h - 1 ) / 2.0; // 円の半径 radius = (double)Math.min( w, h ) / 2.0; // 円の半径の2乗 radius2 = radius * radius; // 画像の作成メインループ for ( y = 0; y < h; ++ y ) { // 中心座標oyからのyまでの距離 dy = (double)y - my; for ( x = 0; x < w; ++ x ) { // 中心座標oxからのxまでの距離 dx = (double)x - mx; // 中心座標からの距離計算の2乗 l = dx * dx + dy * dy; // 白か黒かを判定 if ( l <= radius2 ) r = g = b = 0; // 円の中 else r = g = b = 255; // 円の外 // r,g,bの色を合成 color = ( r << 16 ) + ( g << 8 ) + b; // 合成した色を(x,y)に設定 img.setRGB( x, y, color ); } } try { // imgをoutname(出力PNG)に保存 boolean result; result = ImageIO.write( img, "PNG", new File( outname ) ); } catch ( Exception e ) { // outname(出力PNG)の保存に失敗したときの処理 e.printStackTrace(); return; } // 正常に終了 System.out.println( "正常に終了しました" ); } }
コンパイル ソースコードが「ANSI」の場合
C:\talavax\javasample>javac -encoding sjis Pattern_Circle00.java
コンパイル ソースコードが「UTF-8」の場合
C:\talavax\javasample>javac Pattern_Circle00.java
実行
C:\talavax\javasample>java Pattern_Circle00 pattern_circle00.png 256 256
Javaソースコードの解説
ここからは、このJavaソースコードを上から順番に解説していきます。
001 002 003 004
import java.awt.image.BufferedImage; import java.io.File; import javax.imageio.ImageIO; import java.io.IOException;
Javaのクラスライブラリの中から「java.awt.image.BufferedImage」と「java.io.File」と「javax.imageio.ImageIO」と「java.io.IOException」というパッケージにあるクラスを、このプログラム内で使うために記述します。この記述により、BufferedImageクラスとImageIOクラスが利用できるようになります。
006
public class Pattern_Circle00 {
クラス名を、Pattern_Circle00としています。
007 008
// メイン public static void main( String[] args ) {
009 010 011 012
// 変数宣言 int w, h; // 画像サイズ String outname; // 出力ファイル名 BufferedImage img = null; // 画像格納クラス
015 016 017 018 019 020
if ( 3 > args.length ) {
// 入力した引数が3未満の場合、使用方法を表示する
System.out.println(
"Pattern_Circle00 [PNG名] [画像幅] [画像高]" );
return;
}
022 023 024 025 026 027 028 029 030 031 032 033
try { // 引数を変換し、画像の幅と高さをwとhに代入 w = Integer.valueOf( args[ 1 ] ); h = Integer.valueOf( args[ 2 ] ); } catch( NumberFormatException ne ) { System.out.println( "引数が不正です" ); return; } // 出力PNG名をoutnameに代入(拡張子".png"省略なし) outname = args[ 0 ];
035 036 037 038 039 040 041 042 043 044
// 新しい画像を作成 // 24ビットカラーの画像を作成 try { img = new BufferedImage( w, h, BufferedImage.TYPE_INT_RGB ); } catch ( Exception e ) { // 画像作成に失敗したときの処理 e.printStackTrace(); return; }
046 047 048 049 050 051 052 053
// 円画像作成 int x, y; int color, r, g, b; // 計算した色 double mx, my; // 画像の中心座標 double l; // 画像の中心座標からの距離 double dx, dy; // 画像の中心座標からの距離(x,y毎) double radius; // 半径 double radius2; // 半径の2乗
055 056 057
// 画像の中心座標を計算 mx = (double)( w - 1 ) / 2.0; my = (double)( h - 1 ) / 2.0;
059 060
// 円の半径 radius = (double)Math.min( w, h ) / 2.0;
062 063
// 円の半径の2乗
radius2 = radius * radius;
065 066 067 068 069 070 071 072 073 074 075
// 画像の作成メインループ for ( y = 0; y < h; ++ y ) { // 中心座標oyからのyまでの距離 dy = (double)y - my; for ( x = 0; x < w; ++ x ) { // 中心座標oxからのxまでの距離 dx = (double)x - mx; // 中心座標からの距離計算の2乗 l = dx * dx + dy * dy;

077 078 079 080 081
// 白か黒かを判定 if ( l <= radius2 ) r = g = b = 0; // 円の中 else r = g = b = 255; // 円の外
距離の2乗lが半径の2乗radius2以下であれば、(x,y)は中心座標(mx,my)・半径radiusの円の中にいるので黒色(r=g=b=0)にしています。(x,y)が円の外の場合白色(r=g=b=255)にしています。
083 084
// r,g,bの色を合成
color = ( r << 16 ) + ( g << 8 ) + b;
r、g、bを合成し、colorに格納しています。
086 087
// 合成した色を(x,y)に設定
img.setRGB( x, y, color );
合成した色(変数color)を(x,y)に代入しています。
091 092 093 094 095 096 097 098 099
try { // imgをoutname(出力PNG)に保存 boolean result; result = ImageIO.write( img, "PNG", new File( outname ) ); } catch ( Exception e ) { // outname(出力PNG)の保存に失敗したときの処理 e.printStackTrace(); return; }
BufferedImageクラスのimgのメモリ内のデータを、出力PNG名の変数(outname)に格納されているファイル名で保存します。この場合は、PNGファイル名が不正であったり、保存先のHDDなどが存在していなかったり、空き容量が少ないなどが原因で処理が失敗する可能性があります。
101 102
// 正常に終了 System.out.println( "正常に終了しました" );
全ての処理が正常終了すると、ここまで処理が実行されます。
以上です。
塗りつぶし円に関するコンテンツ
「塗りつぶし円」に関係があるコンテンツをまとめています。
関連コンテンツ
一般に使われている画像フォーマットには、いろいろな種類があります。画像フォーマットBMP、JPEG、PNG、GIF、TIFFの特徴を知ってますか?


