2022.08.25
色

カラーマップ
1990年代以前のコンピューターはCPU性能が低く、また、記憶装置の容量が小さかったため、サイズの大きなデータを扱うことが出来なかったので、画像の色数を減らしてデータ量を小さくしていました。最近のコンピュータは性能が高いので、フルカラーを問題なく扱うことができます。
現在でも、2値画像(2色)、GIF(256色)、イラスト画像、色のクラス分けなど、様々な用途でカラーパレットは使われています。
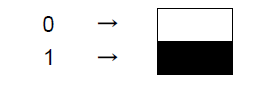
以下は2色のカラーマップです。2種類の番号0と1にぞれぞれの色を割り当ています。この例の場合、0は白色/1は黒色です。

次の例は8色のカラーマップです。8種類の番号0~7にぞれぞれの色を割り当ています。この例の場合、0は黒色/1は青色で/2は緑色/3は水色/4は赤色/5は紫色/6は黄色/7は白色です。

同様に、16色の場合は0~15、256色の場合は0~255にそれぞれ色を割り当てます。
カラーマップに関するコンテンツ
「カラーマップ」に関係があるコンテンツをまとめています。
- アルファ値(透過)
- 2値化
- 2値化 その2
- 色見本
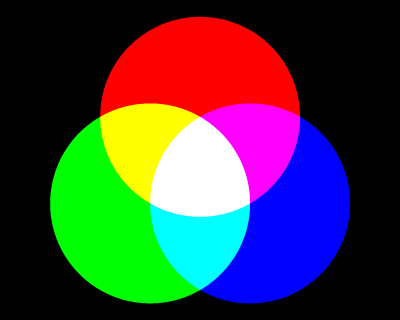
- 光と色の3原色
- テーブルによる色変換 その1
- 色をARGB値に分解
- 画像の新規作成
- 画像の新規作成 その2
- 縁付き画像変換
- エッジ(境界)検出
- 画像の2倍拡大
- グラデーション画像(横方向)
- グラデーション画像(放射状)
- グラデーション画像(4隅の色)
- グレースケール変換
- より自然なグレースケール変換
- 8ビットのグレースケールに変換
- HSV色空間について
- 画像の色
- 画像ファイル形式
- 画像処理とは
- RGBの平均値
- インデックスカラー
- 画像をセピア色にする
- 画像の一部を切り出す
- 画像を操作するクラスの作成
- N値化
- 画像の色反転
- ノイズ画像の作成
- 画像にノイズを加える
- 正確な割合のノイズ画像作成
- 指定色の画素数取得
- 画像をぼかす
- 空間フィルタリング
- 非圧縮
関連コンテンツ
このサイトのオリジナルクラスのMyBufferedImage0クラスを利用して、フルカラーの画像をセピア色に変換してをJPEGG形式のファイルに保存するプログラムを紹介しています。
2023.07.16
一般に使われている画像フォーマットには、いろいろな種類があります。画像フォーマットBMP、JPEG、PNG、GIF、TIFFの特徴を知ってますか?
2015.11.29
2値化は、画像処理の1つの方法で、カラー画像を2つ色だけで表現する画像に変換することです。この記事では、2値の画像メモリを使って変換しています。
2020.10.13