2020/3/23
Javaでグラフィック
長方形描画

Graphics.drawRectメソッド
public abstract void drawRect( int x, int y, int width, int height )
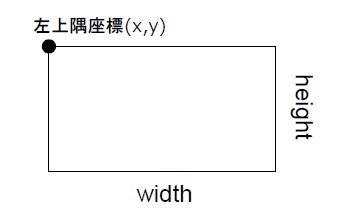
・指定された矩形(長方形)の輪郭を描画します。 パラメータ x : 描画する矩形の左上隅のx座標 y : 描画する矩形の左上隅のy座標 width : 描画する矩形の幅 height : 描画する矩形の高さ 戻り値 なし
Graphics.fillRectメソッド
public abstract void fillRect( int x, int y, int width, int height )
・指定された矩形(長方形)を塗りつぶします。 パラメータ x : 描画する矩形の左上隅のx座標 y : 描画する矩形の左上隅のy座標 width : 描画する矩形の幅 height : 描画する矩形の高さ 戻り値 なし
Javaソースコード
それでは、ここから長方形を描画する方法をJavaのソースコード例で説明していきます。
GR_Rect1.java
001 002 003 004 005 006 007 008 009 010 011 012 013 014 015 016 017 018 019 020 021 022 023 024 025 026 027 028 029 030 031 032 033 034 035 036 037 038 039 040 041 042 043 044 045 046 047 048 049 050 051
import java.awt.*; import javax.swing.*; public class GR_Rect1 { public static void main(String[] args) { JFrame frame = new JFrame(); // タイトル名を設定 frame.setTitle( "タイトル" ); // フレームの大きさを設定 frame.setSize( 256, 256 ); // ”×”ボタンを押した時の処理を設定 frame.setDefaultCloseOperation( JFrame.EXIT_ON_CLOSE ); // フレームにパネルを追加 MyPanel panel = new MyPanel(); frame.getContentPane().add( panel ); // フレームを表示 frame.setVisible( true ); } } // JPanelを継承したMyPanelを作成 class MyPanel extends JPanel { public MyPanel() { // 背景色を黒(black)に設定 setBackground( Color.black ); } // 描画 public void paintComponent( Graphics g ) { super.paintComponent( g ); // 長方形の輪郭を描画 // 色を青(blue)に設定 g.setColor(Color.blue ); // 描画 g.drawRect( 40, 40, 160, 50 ); // 塗りつぶし長方形を描画 // 色を赤(red)に設定 g.setColor(Color.red ); // 描画 g.fillRect( 40, 120, 160, 50 ); } }
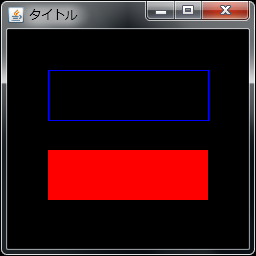
実行結果
コンパイル ソースコードが「ANSI」の場合
C:\talavax\javasample>javac -encoding sjis GR_Rect1.java
コンパイル ソースコードが「UTF-8」の場合
C:\talavax\javasample>javac GR_Rect1.java
表示結果
C:\talavax\javasample>java GR_Rect1

Javaソースコードの解説
ここからは、このソースコードを上から順番に解説していきます。
001 002
import java.awt.*; import javax.swing.*;
004
public class GR_Rect1 {
クラス名を、GR_Rect1としています。
005
public static void main(String[] args) {
006
JFrame frame = new JFrame();
フレームの表示は、JFrameクラスを使います。
008 009
// タイトル名を設定 frame.setTitle( "タイトル" );
ウィンドウに表示するタイトルを指定します。この例では、タイトルという文字列を指定しています。
011 012
// フレームの大きさを設定
frame.setSize( 256, 256 );
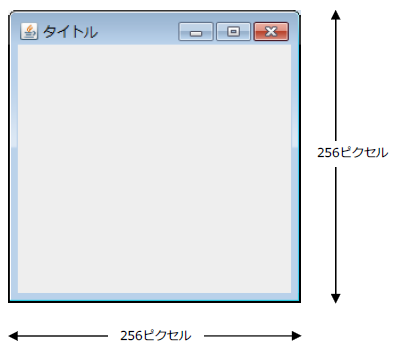
フレーム全体のサイズを指定します。この例では、フレーム全体(タイトルバーと縁を含む)のサイズは256x256ピクセルです。

014 015
// ”×”ボタンを押した時の処理を設定
frame.setDefaultCloseOperation( JFrame.EXIT_ON_CLOSE );
017 018 019
// フレームにパネルを追加
MyPanel panel = new MyPanel();
frame.getContentPane().add( panel );
フレームにパネル(Jpanelクラス)を割り当てます。パネルは、グラフィック表示やボタンなどを乗せられる板のようなものです。ここでは、JPanelクラスを継承したMyPanelクラスを作り、そのクラスの中で円・楕円を描画します。MyPanelクラスのソースは27行目から書いています。
027 028
// JPanelを継承したMyPanelを作成 class MyPanel extends JPanel {
029 030 031
public MyPanel() { // 背景色を黒(black)に設定 setBackground( Color.black );
パネルの背景色を黒にしています。public MyPanel()は、MyPanelクラスが作られる(実行される)ときに1回だけ呼ばれるメソッドです。public クラス名( 引数 )を書くことで、最初に実行するメソッドを作ることが出来ます。
035 036 037
// 描画 public void paintComponent( Graphics g ) { super.paintComponent( g );
パネルの描画メソッドです。このpublic void paintComponent( Graphics g )メソッドは、パネルの表示が必要なときに呼び出されるメソッドです。メソッド名と引数は、変えないでください。
039 040 041 042 043
// 長方形の輪郭を描画 // 色を青(blue)に設定 g.setColor(Color.blue ); // 描画 g.drawRect( 40, 40, 160, 50 );
Graphics.setColorメソッド
public abstract void setColor( Color c )
・このグラフィックスコンテキストの現在の色を、指定された色に設定します。 パラメータ c : 色 戻り値 なし
045 046 047 048 049
// 塗りつぶし長方形を描画 // 色を赤(red)に設定 g.setColor(Color.red ); // 描画 g.fillRect( 40, 120, 160, 50 );
以上
関連コンテンツ
オペレーティングシステムは、コンピューターに入っている基本のソフトウェアで、電源を入れると最初に起動します。オペレーティングシステムが持っている機能って何?
2022.07.14