2018.11.14
Javaでグラフィック
円・楕円描画
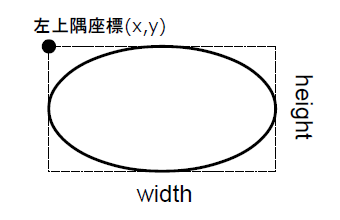
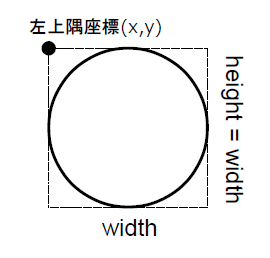
円・楕円は、円・楕円を含む長方形の左上の座標(x,y)と幅widthと高さheightを指定して描画します。幅widthと高さheightに同じ値を指定すると円が描画され、違う値を指定したときは楕円が表示されます。
Graphics.drawOvalメソッド
public abstract void drawOval( int x, int y, int width, int height )
・楕円の輪郭線を描きます。 パラメータ x : 描画する楕円の左上隅のx座標 y : 描画する楕円の左上隅のy座標 width : 描画する楕円の幅 height : 描画する楕円の高さ 戻り値 なし

幅widthと高さheightを同じ値にすると円の輪郭が描画されます。

ここから、円・楕円を描画する方法をJavaのソースコード例で説明していきます。
GR_Oval1.java
001 002 003 004 005 006 007 008 009 010 011 012 013 014 015 016 017 018 019 020 021 022 023 024 025 026 027 028 029 030 031 032 033 034 035 036 037 038 039 040 041 042 043 044 045 046 047 048 049
import java.awt.*; import javax.swing.*; public class GR_Oval1 { public static void main(String[] args) { JFrame frame = new JFrame(); // タイトル名を設定 frame.setTitle( "タイトル" ); // フレームの大きさを設定 frame.setSize( 256, 256 ); // ”×”ボタンを押した時の処理を設定 frame.setDefaultCloseOperation( JFrame.EXIT_ON_CLOSE ); // フレームにパネルを追加 MyPanel panel = new MyPanel(); frame.getContentPane().add( panel ); // フレームを表示 frame.setVisible( true ); } } // JPanelを継承したMyPanelを作成 class MyPanel extends JPanel { public MyPanel() { // 背景色を黒(black)に設定 setBackground( Color.black ); } // 描画 public void paintComponent( Graphics g ) { super.paintComponent( g ); // 円の輪郭の色を青(blue)に設定 g.setColor(Color.blue ); // 円を描画 g.drawOval( 20, 20, 80, 80 ); // 楕円の輪郭の色を黄色(yellow)に設定 g.setColor(Color.yellow ); // 楕円を描画 g.drawOval( 120, 40, 90, 160 ); } }
コンパイル ソースコードが「ANSI」の場合
C:\talavax\javasample>javac -encoding sjis GR_Oval1.java
コンパイル ソースコードが「UTF-8」の場合
C:\talavax\javasample>javac GR_Oval1.java
実行
C:\talavax\javasample>java GR_Oval1
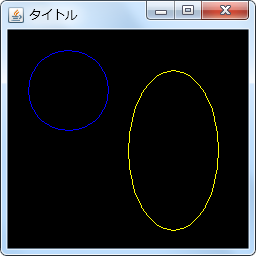
出力結果

Javaソースコードの解説
ここからは、このソースコードを上から順番に解説していきます。
001 002
import java.awt.*; import javax.swing.*;
004
public class GR_Oval1 {
クラス名を、GR_Oval1としています。
005
public static void main(String[] args) {
006
JFrame frame = new JFrame();
フレームの表示は、JFrameクラスを使います。
008 009
// タイトル名を設定 frame.setTitle( "タイトル" );
ウィンドウに表示するタイトルを指定します。この例では、タイトルという文字列を指定しています。
011 012
// フレームの大きさを設定
frame.setSize( 256, 256 );
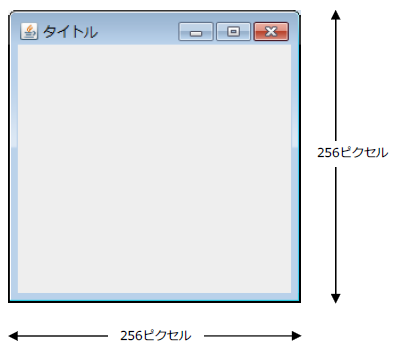
フレーム全体のサイズを指定します。この例では、フレーム全体(タイトルバーと縁を含む)のサイズは256x256ピクセルです。

014 015
// ”×”ボタンを押した時の処理を設定
frame.setDefaultCloseOperation( JFrame.EXIT_ON_CLOSE );
017 018 019
// フレームにパネルを追加
MyPanel panel = new MyPanel();
frame.getContentPane().add( panel );
フレームにパネル(Jpanelクラス)を割り当てます。パネルは、グラフィック表示やボタンなどを乗せられる板のようなものです。ここでは、JPanelクラスを継承したMyPanelクラスを作り、そのクラスの中で円・楕円を描画します。MyPanelクラスのソースは27行目から書いています。
027 028
// JPanelを継承したMyPanelを作成 class MyPanel extends JPanel {
029 030 031
public MyPanel() { // 背景色を黒(black)に設定 setBackground( Color.black );
パネルの背景色を黒にしています。public MyPanel()は、MyPanelクラスが作られる(実行される)ときに1回だけ呼ばれるメソッドです。public クラス名( 引数 )を書くことで、最初に実行するメソッドを作ることが出来ます。
035 036 037
// 描画 public void paintComponent( Graphics g ) { super.paintComponent( g );
パネルの描画メソッドです。このpublic void paintComponent( Graphics g )メソッドは、パネルの表示が必要なときに呼び出されるメソッドです。メソッド名と引数は、変えないでください。
039 040 041 042
// 円の輪郭の色を青(blue)に設定 g.setColor(Color.blue ); // 円を描画 g.drawOval( 20, 20, 80, 80 );
ここから円の輪郭の描画です。ここでは、輪郭線の色を青に設定しています。drawOvalメソッドに左上隅の座標(20,20)、幅80、高さ80を与えて円を描画しています。この場合は、幅と高さが同じなので円になります。
Graphics.setColorメソッド
public abstract void setColor( Color c )
・このグラフィックスコンテキストの現在の色を、指定された色に設定します。 パラメータ c : 色 戻り値 なし
044 045 046 047
// 楕円の輪郭の色を黄色(yellow)に設定 g.setColor(Color.yellow ); // 楕円を描画 g.drawOval( 120, 40, 90, 160 );
以上です。
関連コンテンツ
オペレーティングシステムは、コンピューターに入っている基本のソフトウェアで、電源を入れると最初に起動します。オペレーティングシステムが持っている機能って何?


