2020.06.03
2025.03.06
Javaプログラミング
円を描く(テキスト版)

Javaソースコード
塗りつぶし円をテキストで表現するJavaソースコードで、半径の文字数を指定して円を表示します。
TextCircle1.java
001 002 003 004 005 006 007 008 009 010 011 012 013 014 015 016 017 018 019 020 021 022 023 024 025 026 027 028 029 030 031 032 033 034 035 036 037 038 039 040 041 042 043 044 045 046 047 048 049 050 051 052 053 054 055 056 057 058 059 060 061 062 063
public class TextCircle1 { public static void main( String[] args ) { // 変数宣言 // 半径 int r; // xy座標 int x, y; // 幅 int width; // 円の中心座標 double mx, my; // 円の中心座標から(x,y)の距離計算用 double l, dx, dy; // 入力した引数が1以上かを調べる if ( 1 > args.length ) { // 入力した引数が1未満の場合、使用方法を表示する System.out.println( "TextCircle1 [半径]" ); return; } try { // 引数を変換し、半径をrに代入 r = Integer.valueOf( args[ 0 ] ); } catch( NumberFormatException ne ) { System.out.println( "引数が不正です" ); return; } // 入力した半径は1未満であれば処理を実行しない if ( 1 > r ) { System.out.println( "半径に1以上を指定してください!" ); return; } // 幅を計算 width = r * 2; // 円の中心座標 mx = (double)( width - 1 ) / 2.0; my = (double)( width - 1 ) / 2.0; // 円模様テキストの作成 for ( y = 0; y < width; ++ y ) { dy = (double)y - my; for ( x = 0; x < width; ++ x ) { dx = (double)x - mx; // 中心座標からの距離を計算 l = Math.sqrt( dx * dx + dy * dy ); if ( l <= (double)r ) System.out.print( "●" ); else System.out.print( "○" ); } // 改行 System.out.println(); } } }
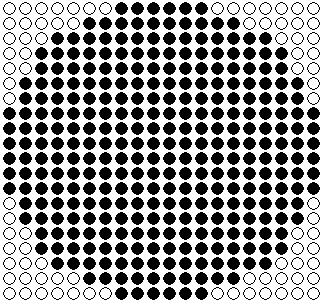
実行例
半径10文字(直径20文字)を指定して実行
java TextCircle1 10
Javaソースコードの解説
ここからは、このJavaソースコードを上から順番に解説していきます。
001
public class TextCircle1 {
クラス名を、TextCircle1としています。
002
public static void main( String[] args ) {
003 004 005 006 007 008 009 010 011 012 013 014
// 変数宣言 // 半径 int r; // xy座標 int x, y; // 幅 int width; // 円の中心座標 double mx, my; // 円の中心座標から(x,y)の距離計算用 double l, dx, dy;
017 018 019 020 021 022
// 入力した引数が1以上かを調べる if ( 1 > args.length ) { // 入力した引数が1未満の場合、使用方法を表示する System.out.println( "TextCircle1 [半径]" ); return; }
024 025 026 027 028 029 030 031 032
try { // 引数を変換し、半径をrに代入 r = Integer.valueOf( args[ 0 ] ); } catch( NumberFormatException ne ) { System.out.println( "引数が不正です" ); return; }
034 035 036 037 038
// 入力した半径は1未満であれば処理を実行しない if ( 1 > r ) { System.out.println( "半径に1以上を指定してください!" ); return; }
040 041
// 幅を計算
width = r * 2;
テキスト全体の幅widthを計算しています。半径rを2倍した値をwidthに代入しています。
043 044 045
// 円の中心座標 mx = (double)( width - 1 ) / 2.0; my = (double)( width - 1 ) / 2.0;
円の中心座標(mx,my)を計算しています。mxとmyに(double)(width-1)/2.0を格納しています。テキスト座標の範囲はxとyそれぞれ0~width-1なので中心座標はwidthから1を引いた値を2で割ります。
中心座標の計算の詳細は、「画像の中心座標の計算方法]を参照してください。
047 048 049 050 051
// 円模様テキストの作成 for ( y = 0; y < width; ++ y ) { dy = (double)y - my; for ( x = 0; x < width; ++ x ) { dx = (double)x - mx;
052 053
// 中心座標からの距離を計算
l = Math.sqrt( dx * dx + dy * dy );
054 055 056 057
if ( l <= (double)r ) System.out.print( "●" ); else System.out.print( "○" );
059 060
// 改行
System.out.println();
円を描く(テキスト版)に関するコンテンツ
「円を描く(テキスト版)」に関係があるコンテンツをまとめています。


