2015.11.24
2025.01.22
グラデーション(gradation)
はじめに
グラデーションとは色が段階的に変化する様子のことで、この色変化の様子を画像にしたものがグラデーション画像です。
以下がグラデーション画像の例で、左端の赤色から右端の青色まで滑らかに変化しています。

この他にも、縦のグラデーションや、放射状のグラデーションなど様々なグラデーションがあります。
グラデーション画像を作る
ここでは、指定した開始色と終了色の間の色を計算し、グラデーション画像を作る方法を解説します。
まず、2点間の色の値を計算する式について説明します。
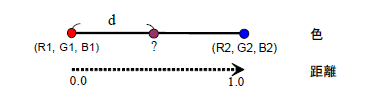
これは開始位置(距離d=0.0)の色(R1,G1,B1)と終了位置(距離d=1.0)の色(R2,G2,B2)が与えらた時、距離dの色を求める計算問題として解くことが出来ます。
図で書くと以下のようになります。

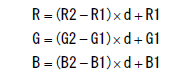
色の変化を距離との比例関係で表すと以下のような式になります。

距離d=0.0のときR=R1・G=G1・B=B1、距離d=1.0のときR=R2・G=G2・B=B2となる計算式になりました。
この計算式に0.0未満、1.0より大きい距離dを指定することも可能ですが、計算結果のR・G・B値が0~255の範囲を超えることがあるので、その場合にはが0未満を0に、255より大きければ255にする必要があります。
グラデーションに関するコンテンツ
「グラデーション」に関係があるコンテンツをまとめています。