2015.12.22
2025.02.11
画像の色
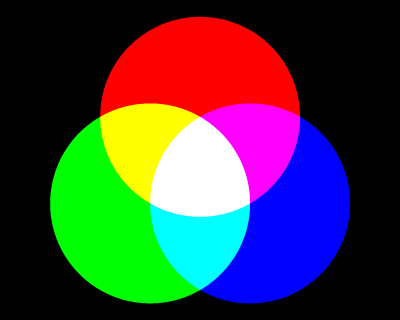
画像の色の表現
画像に格納する色の表現にはいくつかあり、それらは用途によって使い分けられています。
1ビットカラー

【使用例】
・大型の図面画像の保管
・FAXの送受信
・画像認識処理
形状の特徴の抽出、OCR(文字認識)などに使う。
8ビットカラー
256色で画像を表現するもので、俗に「にごろ」と呼ばれています。これは、フルカラーから任意の256色を選んで画像を表現する方法です。選んだ色に0から255の番号を付けたパレットと呼ばれるものを作成し、画素に付与した色番号からパレットを参照することで画像を表現します。256色のカラーマップを持っています。

【使用例】
・Webサイト用の素材
・文書作成用の素材
画面キャプチャなど使用色数が少ないときの画像保存。
15ビットカラー
16ビットカラー
24ビットカラー

【使用例】
32ビットカラー
赤(R)と緑(G)と青(B)をそれぞれ8ビットと残り8ビットで画像を表現するもので、フルカラー・トゥルーカラーと呼ばれます。RGB以外の8ビットの使い方はソフトウェアによって違います。例えば、透過率や赤外線の情報などが残り8ビットに格納されることがあります。
【使用例】
・Webサイト用の素材
・ゲーム用画像
赤(R)と緑(G)と青(B)と透過(A)を使うことで、背景を透過させる素材を作ることが可能。
48ビットカラー
【使用例】
・衛星画像
画像の色に関するコンテンツ
「画像の色」に関係があるコンテンツをまとめています。
関連コンテンツ
一般に使われている画像フォーマットには、いろいろな種類があります。画像フォーマットBMP、JPEG、PNG、GIF、TIFFの特徴を知ってますか?
数値を2進数で表したときの各桁の「0」と「1」に対して演算を行えます。4種類の演算、AND(論理積)、OR(論理和)、XOR(排他的論理和)、NOT(否定)を詳しく説明しています。
オペレーティングシステムは、コンピューターに入っている基本のソフトウェアで、電源を入れると最初に起動します。オペレーティングシステムが持っている機能って何?