2017.10.02
アルファ値(透過)
はじめに
アルファ値は、基本的に複数の画像を合成するときに用いられます。例えば、2次元のゲームキャラクタを背景に重ねて表示させるために、キャラクタの背景以外を透明にするなどの用途です。画像の形は矩形(四角形)なので透明化していない場合、四角の画像がそのまま表示され、背景を不自然に消してしまいます。
 ゲームの背景画像
ゲームの背景画像
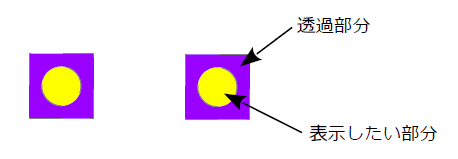
 ゲームのキャラクタ画像
ゲームのキャラクタ画像
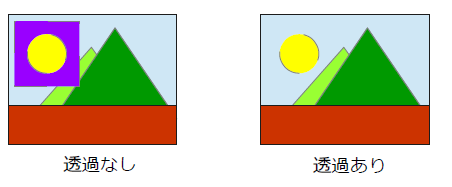
下図から紫色で示された透明部分を表示(透過なし)したものは背景が紫色で塗られ、透明部分を表示しないも(透過あり)のはキャラクター部分だけが背景図と合成されていることが分かります。
 透過イメージ
透過イメージ
Javaの仕様では、
1画素をアルファ値(8bit)+赤成分(8bit)+緑成分(8bit)+青成分(8bit)=32bit
のように並べて表現しています。
アルファ値は0~255で表し、「A=0は表示しない」、「A=255はRGBの値のまま表示する」、「A=1~254はRGBと背景をブレンドして表示する」という制御をします。他の処理系での仕様では、色の並びとビット数が違うことがありますが、考え方はほぼ同じです。
透過情報を持った画像をどのように表示/処理するかは使用するソフトウェアによって違います。透過画像に対応していないソフトウェアで処理を行うと透過情報が無くなります。また、アルファ値を持つことが出来ない画像フォーマット(JPEGフォーマット、BMPフォーマットなど)に保存すると透過情報が無くなります。PNGフォーマットとGIFフォーマットは透過情報を持つことができます。
以上です。
アルファ値(透過)に関するコンテンツ
「アルファ値(透過)」に関係があるコンテンツをまとめています。
関連コンテンツ
数値を2進数で表したときの各桁の「0」と「1」に対して演算を行えます。4種類の演算、AND(論理積)、OR(論理和)、XOR(排他的論理和)、NOT(否定)を詳しく説明しています。
一般に使われている画像フォーマットには、いろいろな種類があります。画像フォーマットBMP、JPEG、PNG、GIF、TIFFの特徴を知ってますか?