2015.11.14
Javaでグラフィック
ライン描画
ここでは、ライン描画の仕方を解説します。
Graphics.drawLineメソッド
public abstract void drawLine( int x1, int y1, int x2, int y2 )
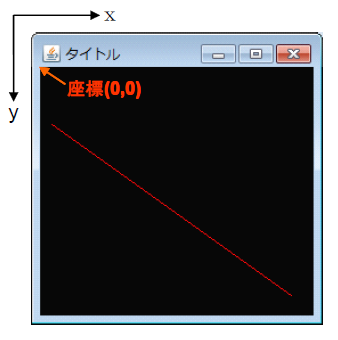
・このグラフィックスコンテキストの座標系の点 (x1, y1) と点 (x2, y2) との間に現在の色を使って線を描きます。 パラメータ x1 : グラフィックスコンテキストのx座標1 y1 : グラフィックスコンテキストのy座標1 x2 : グラフィックスコンテキストのx座標2 y2 : グラフィックスコンテキストのy座標2 戻り値 なし
Javaソースコード
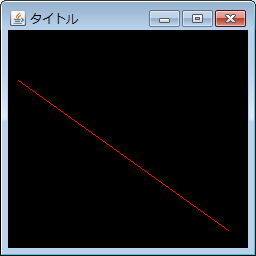
以下は、ラインを描画するJavaのソースコードと実行結果です。
GR_Line.java
001 002 003 004 005 006 007 008 009 010 011 012 013 014 015 016 017 018 019 020 021 022 023 024 025 026 027 028 029 030 031 032 033 034 035 036 037 038 039 040 041 042 043 044 045
import java.awt.*; import javax.swing.*; public class GR_Line { public static void main(String[] args) { JFrame frame = new JFrame(); // タイトル名を設定 frame.setTitle( "タイトル" ); // フレームの大きさを設定 frame.setSize( 256, 256 ); // ”×”ボタンを押した時の処理を設定 frame.setDefaultCloseOperation( JFrame.EXIT_ON_CLOSE ); // フレームにパネルを追加 MyPanel panel = new MyPanel(); frame.getContentPane().add( panel ); // フレームを表示 frame.setVisible( true ); } } // JPanelを継承したMyPanelを作成 class MyPanel extends JPanel { public MyPanel() { // 背景色を黒(black)に設定 setBackground( Color.black ); } // 描画 public void paintComponent( Graphics g ) { super.paintComponent( g ); // ラインの色を赤(red)に設定 g.setColor(Color.red); // ラインを描画 g.drawLine( 10, 50, 220, 200 ); } }
コンパイル ソースコードが「ANSI」の場合
C:\talavax\javasample>javac -encoding sjis GR_Line.java
コンパイル ソースコードが「UTF-8」の場合
C:\talavax\javasample>javac GR_Line.java
実行
C:\talavax\javasample>java GR_Line
出力結果

Javaソースコードの解説
001 002
import java.awt.*; import javax.swing.*;
004
public class GR_Line {
クラス名を、GR_Lineとしています。
005
public static void main(String[] args) {
006
JFrame frame = new JFrame();
フレームの表示は、JFrameクラスを使います。
008 009
// タイトル名を設定 frame.setTitle( "タイトル" );
ウィンドウに表示するタイトルを指定します。この例では、タイトルという文字列を指定しています。
011 012
// フレームの大きさを設定
frame.setSize( 256, 256 );
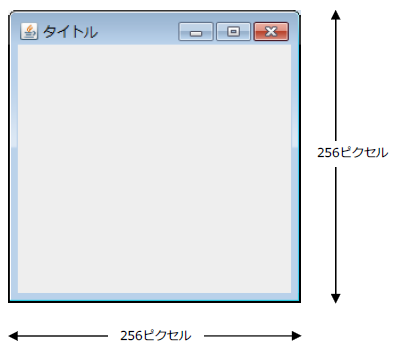
フレーム全体のサイズを指定します。この例では、フレーム全体(タイトルバーと縁を含む)のサイズは256x256ピクセルです。

014 015
// ”×”ボタンを押した時の処理を設定
frame.setDefaultCloseOperation( JFrame.EXIT_ON_CLOSE );
017 018 019
// フレームにパネルを追加
MyPanel panel = new MyPanel();
frame.getContentPane().add( panel );
フレームにパネル(Jpanelクラス)を割り当てます。パネルは、グラフィック表示やボタンなどを乗せられる板のようなものです。ここでは、JPanelクラスを継承したMyPanelクラスを作り、そのクラスの中でラインを描画します。MyPanelクラスのソースは27行目から書いています。
027 028
// JPanelを継承したMyPanelを作成 class MyPanel extends JPanel {
029 030 031
public MyPanel() { // 背景色を黒(black)に設定 setBackground( Color.black );
パネルの背景色を黒にしています。public MyPanel()は、MyPanelクラスが作られる(実行される)ときに1回だけ呼ばれるメソッドです。public クラス名( 引数 )を書くことで、最初に実行するメソッドを作ることが出来ます。
035 036 037
// 描画 public void paintComponent( Graphics g ) { super.paintComponent( g );
パネルの描画メソッドです。このpublic void paintComponent( Graphics g )メソッドは、パネルの表示が必要なときに呼び出されるメソッドです。メソッド名と引数は、変えないでください。
039 040
// ラインの色を赤(red)に設定
g.setColor(Color.red);
Graphics.setColorメソッド
public abstract void setColor( Color c )
・このグラフィックスコンテキストの現在の色を、指定された色に設定します。 パラメータ c : 色 戻り値 なし
042 043
// ラインを描画
g.drawLine( 10, 50, 220, 200 );

以上です。
関連コンテンツ
オペレーティングシステムは、コンピューターに入っている基本のソフトウェアで、電源を入れると最初に起動します。オペレーティングシステムが持っている機能って何?
2022.07.14


